Die Bedeutung von barrierefreier Website-Entwicklung
Eine integrative Online-Umgebung zu schaffen ist mehr als nur Rücksichtnahme; es ist eine Notwendigkeit. Bei Web Accessibility, oder auch A11y, geht es um den Aufbau eines Internets, das jeder, unabhängig seiner Fähigkeiten, nutzen und interagieren kann. Damit machst du dein Unternehmen nicht nur einem breiteren Publikum zugänglich und verbesserst die SEO, sondern trägst auch zentral zur Benutzererfahrung und -zufriedenheit bei.
Hier ein paar überzeugende Gründe, warum Unternehmen der Entwicklung barrierefreier Websites Priorität einräumen sollten:
- Erweitere deine Marktreichweite – Laut WHO leben weltweit 1,3 Milliarden Menschen mit irgendeiner Form von Behinderung. Durch integratives Design und die Erstellung einer Website, die den WCAG 2.0-Richtlinien entspricht, machst du dein Unternehmen diesem bedeutenden Marktsegment zugänglich und steigerst möglicherweise auch den Traffic und den Umsatz.
- Verbesserung der User Experience – WCAG 2.0-konforme Funktionen wie Farbkontrast, Alt-Text und per Tastatur navigierbare Oberflächen verbessern die User Experience aller Besucher – nicht nur für diejenigen mit Behinderungen. Insbesondere in zugänglichen E-Commerce-Umgebungen kann dies zu einem stärkeren User-Engagement und höheren Konversionsraten führen.
- Verstärkung der SEO-Leistung – Barrierefreiheit im Internet und SEO gehen Hand in Hand. Die Implementierung beschreibender URLs und die richtige Strukturierung von HTML-Elementen machen deine Website nicht nur leichter zugänglich, sondern helfen auch Suchmaschinen dabei, Inhalte effektiver zu indizieren.
- Pflegen eines positiven Markenimage – Eine barrierefreie Website spiegelt dein Engagement für soziale Verantwortung und Inklusivität wider. Das kann den Ruf deiner Marke verbessern, die Kundenbindung fördern und dich von Mitbewerbern abheben, die das Thema Barrierefreiheit möglicherweise nicht priorisieren.
- Minimierung rechtlicher Risiken – Da Vorschriften wie das Europäische Gesetz zur Barrierefreiheit zunehmend durchgesetzt werden, kann deine barrierefreie Website dein Unternehmen vor kostspieligen Bußgeldern bei Nichteinhaltung und potenziellen Reputationsschäden schützen.

Gesetze zur Barrierefreiheit im Internet
Die Anerkennung der Barrierefreiheit im Internet als gesetzliche Anforderung ist ein wichtiger Schritt in Richtung digitaler Inklusivität. Viele Länder auf der ganzen Welt haben diesbezüglich bereits Maßnahmen ergriffen. Israel und die Europäische Union sind hierbei besonders nennenswerte Beispiele:
Israel
In Israel sind Barrierefreiheitsstandards für das Internet durch IS 5568 gesetzlich vorgeschrieben. Diese gelten insbesondere für die Regierung und den öffentlichen Sektor. Laut der Web Accessibility Initiative von WC3 hat Israel 2017 die Web Content Accessibility Guidelines (WCAG) 2.0 verabschiedet. Dieses Gesetz stellt sicher, dass jeder, unabhängig von seiner Behinderung, auf Online-Dienste und Informationen zugreifen kann, die von Organisationen des öffentlichen Sektors angeboten werden.
Europäische Union
Die Europäische Union hat ihre eigene umfassende Reform, auch bekannt als der 2019 European Accessibility Act. Dieses Gesetz verpflichtet Organisationen des öffentlichen Sektors und private Unternehmen (keine Kleinstunternehmen), die Produkte und Dienstleistungen liefern, wie z.B Websites, Apps & E-Commerc Stores bis 2025 die WCAG 2.0-Standards einzuhalten. Nach Angaben der EU ist ein Kleinstunternehmen ein Unternehmen mit weniger als 10 Mitarbeitern und einer Bilanz von weniger als 2 Millionen Euro. Das Europäische Gesetz zur Barrierefreiheit betrifft ein breites Spektrum digitaler Produkte und Dienstleistungen, von Computern und Betriebssystemen bis hin zu mobilen Geräten, Bankdienstleistungen, E-Commerce und mehr.

Häufige Probleme mit der Barrierefreiheit und deren Lösungen
Verschiedenste Probleme mit der Barrierefreiheit behindern das Nutzererlebnis von Menschen mit Behinderungen. Oft liegt es an Punkten wie fehlende Alt-Texten auf Bildern, mangelndem Kontrast zwischen Vorder- und Hintergrundfarben, Websites die nicht per Tastatur navigierbar sind, unsachgemäßer Verwendung von HTML-Elementen und vielem mehr. Wenn wir diese Probleme auf deiner Website angehen, bringt uns das einem integrativen Internet näher.
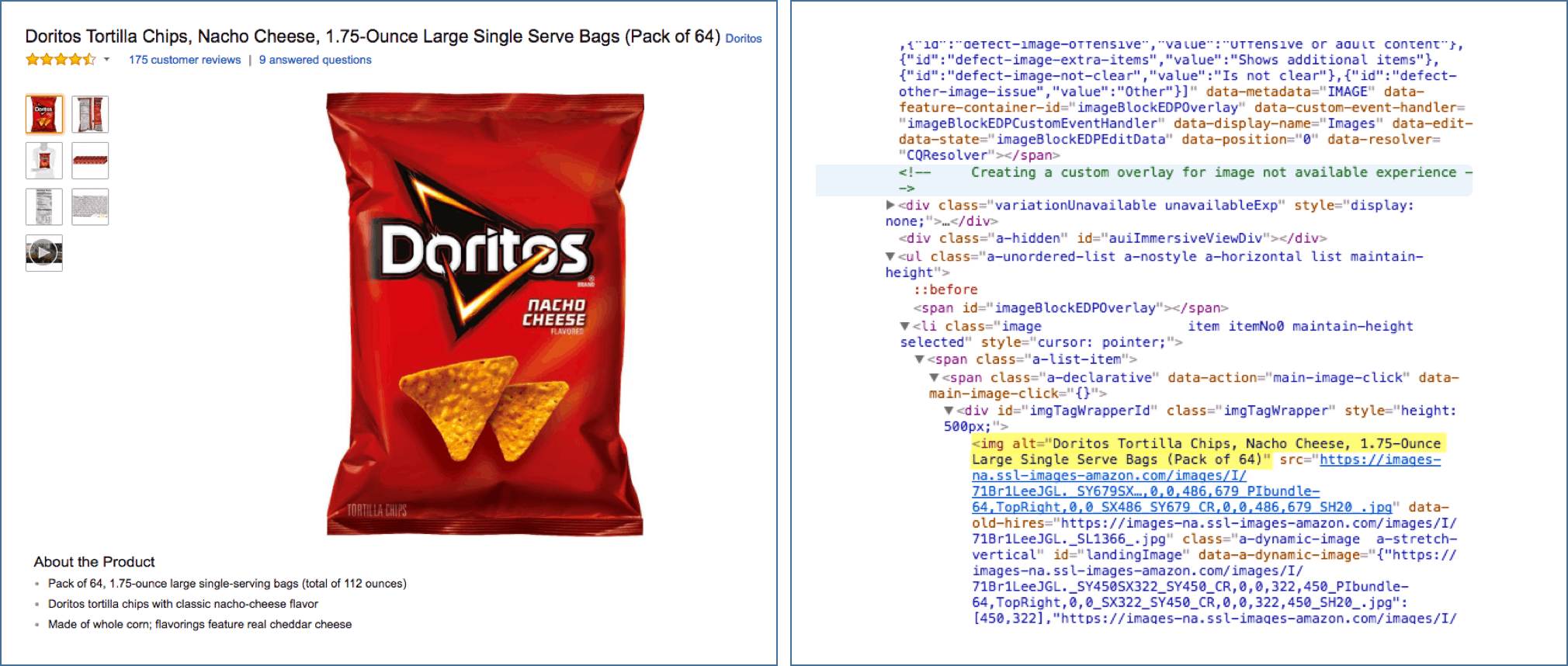
Bilder und Alt-Texte
Jedes Bild auf deiner Website sollte einen Alt-Text besitzen – eine kurze Beschreibung, die Bildschirmleseprogramme erfassen können und die eine Textalternative für Benutzer mit Sehbehinderungen bietet, um Bildinhalte zu verstehen.

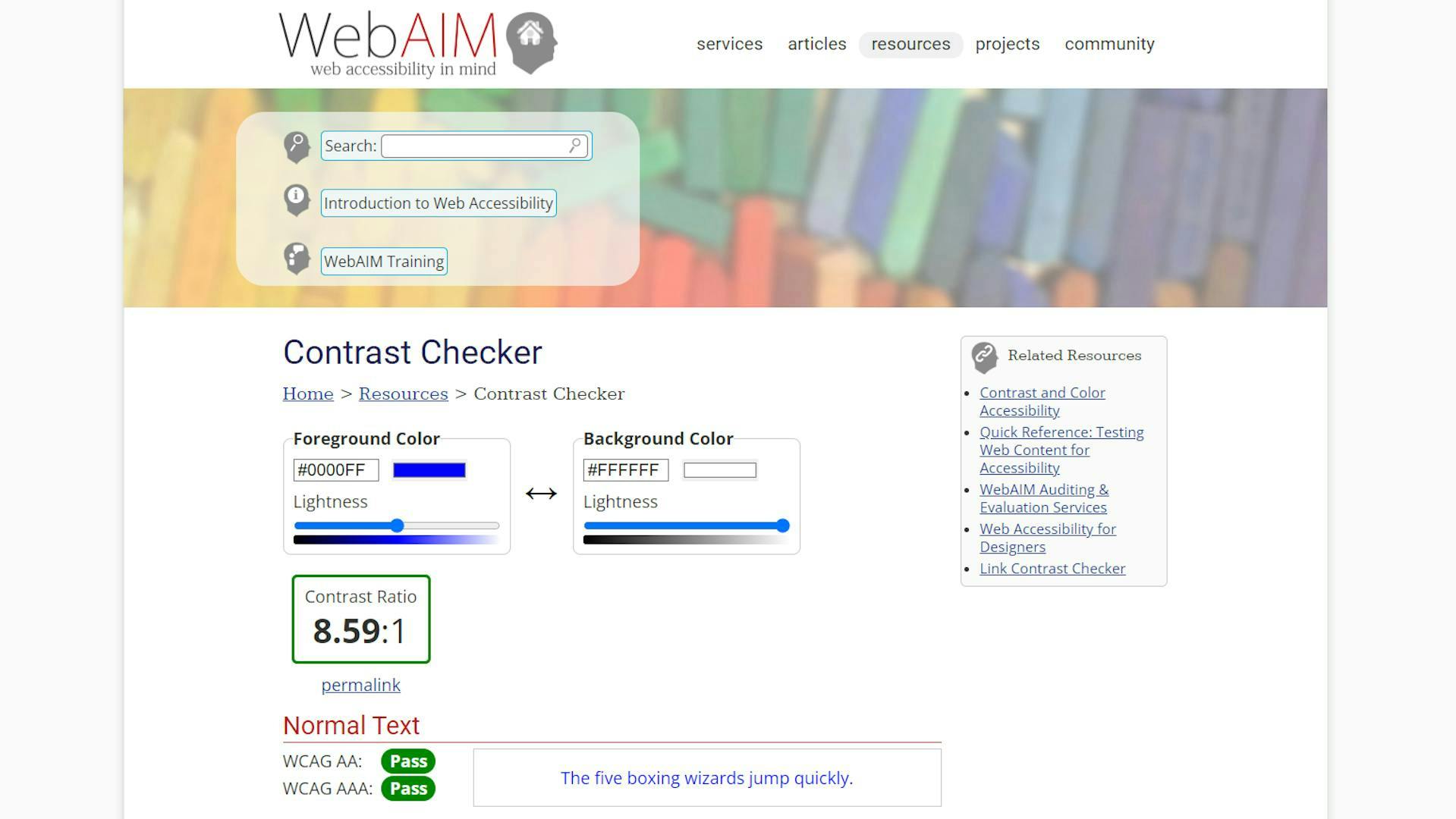
Kontrastverhältnis
Ein ausreichender Kontrast zwischen den Hintergrund- und Vordergrundfarben deiner Website verbessert die Lesbarkeit, insbesondere für Nutzer mit Sehbehinderungen. Tools wie der Kontrastprüfer von WebAIM überprüfen, ob deine Website dem von WCAG 2.0 geforderten Kontrastverhältnis von 4,5:1 entspricht.
Stell dir eine Website mit einer hellgrauen Hintergrundschaltfläche (#F5F5F5) und dunkelgrauem Text (#707070) vor. Diese Kombination bietet ein Kontrastverhältnis von ca. 4,5:1, was den Mindestempfehlungen entspricht.

Tastaturnavigation
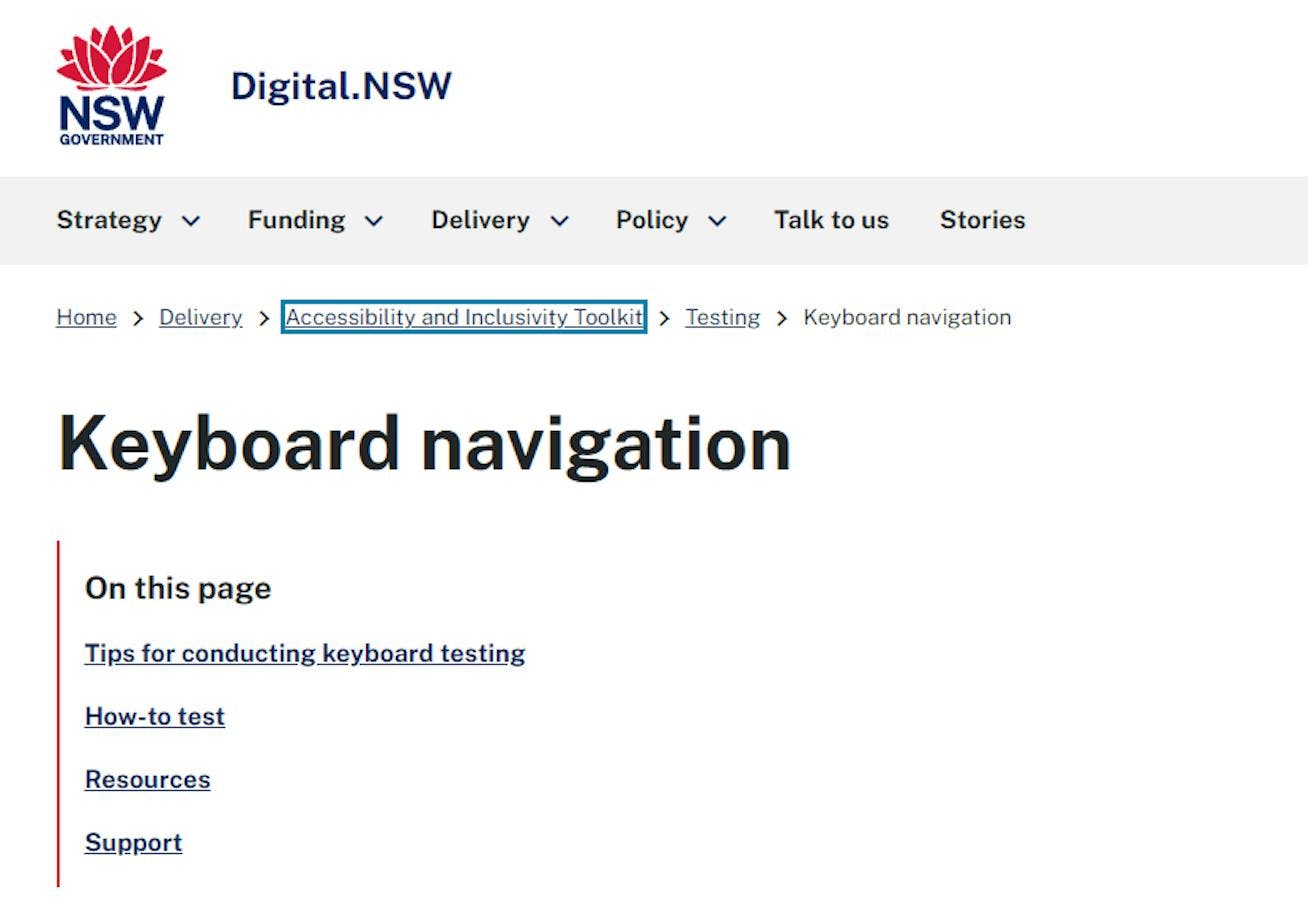
Websites sollten vollständig über die Tastatur navigierbar sein und stellen damit Nutzern, die keine Maus verwenden können, einen wichtigen Dienst zur Verfügung. Auf interaktive Elemente wie Links, Buttons und Formulare sollte über gängige Tasten wie die Tab-, Leer-, Eingabetaste und Pfeiltasten zugegriffen werden können.
Wichtig ist auch, dass das aktuell aktive Element durch eine sichtbare Umrandung hervorgehoben wird. Dadurch können Nutzer leicht erkennen, welches Element gerade im Fokus steht.

Zugängliche Medien
Damit Medieninhalte allgemein zugänglich sind, sollten Vorkehrungen für Nutzer mit Hör- oder Sehbehinderungen getroffen werden.
Eine der wohl gebräuchlichsten Methoden, Audioinhalte barrierefrei zu gestalten, ist die Verwendung von Untertiteln (Closed Captions, CCs). Untertitel sind für gehörlose oder schwerhörige Nutzer unverzichtbar und können auch Zuschauern in einer lauten Umgebung oder solchen, die sich Inhalte in ihrer Nicht-Muttersprache ansehen, das Verständnis erleichtern.
Transkripte wiederum bieten eine textliche Darstellung aller gesprochenen Inhalte in einer Video- oder Audiodatei. Sie ermöglichen Nutzern, den Inhalt in ihrem eigenen Tempo zu lesen, und können gerade für Personen mit kognitiven Behinderungen von Vorteil sein, die sich auf die Geschwindigkeit der Informationsverarbeitung auswirken.
Audiobeschreibungen erklären sehbehinderten Nutzern die wichtigsten visuellen Elemente eines Videos während natürlicher Pausen im Ton. Dazu gehören Handlungen, Gesichtsausdrücke, Szenenwechsel, Bildschirmtext und alle anderen visuellen Informationen, die zum Verstehen und Genießen des Inhalts erforderlich sind.

Beschreibende URLs
Eine beschreibende URL, die auch außerhalb des Kontexts Sinn ergibt, verbessert sowohl die Zugänglichkeit als auch die Suchmaschinenoptimierung. Eine URL wie „www.beispiel.com/produkte/artikel1“ ist informativer als eine zufällige Folge von Zahlen und Buchstaben.
Linktexte
Linktexte sollten aussagekräftig genug sein, um den Inhalt der verlinkten Seite zu verstehen, ohne dass zusätzlicher Kontext erforderlich ist.
Ein Satz wie „Für weitere Informationen, klicke hier“ mit einer Verlinkung des Wortes „hier“, ist eine gängige Praxis, aber aus Sicht der Barrierefreiheit nicht ideal. Navigiert ein Nutzer mit einem Bildschirmleseprogramme durch deine Website, ist es verwirrend und wenig informativ, eine Liste mit „Hier klicken“-Links aufgezählt zu bekommen.
Ein zugänglicherer Ansatz wäre ein Satz wie „Erfahre mehr über unsere Dienstleistungen“, wobei der gesamte Satz als Link dient.
ARIA Roles
Accessible Rich Internet Applications (ARIA)-Roles sind unerlässlich, um dynamische Webinhalte und -anwendungen für Menschen mit Behinderungen zugänglich zu machen. Diese Rollen bieten zusätzlichen Kontext zu Elementen oder Interaktionen, die für Unterstützungstechnologien möglicherweise nicht wahrnehmbar sind.
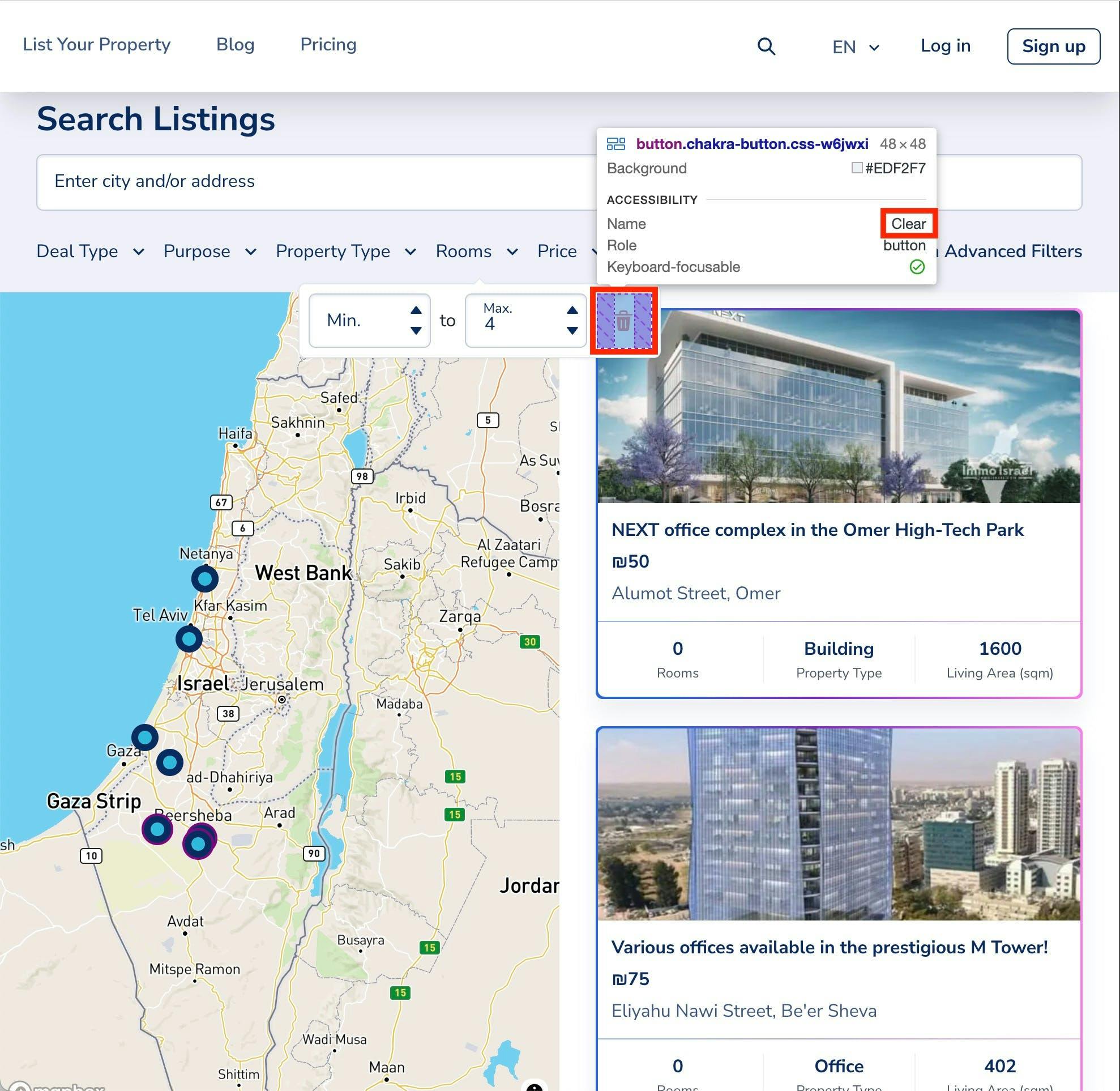
- Aria-Labels für klickbare Icons – Icons werden häufig aufgrund ihres ästhetischen Reizes und ihrer platzsparenden Eigenschaften als Buttons auf Websites verwendet. Diesen Buttons können „Aria-Labels“ zugewiesen werden, die die Funktion des Buttons beschreiben und die ein Bildschirmleseprogramm dann ausliest. Beispielsweise könnte ein Papierkorb-Symbol, das zum Löschen eines Filters dient, ein Aria-Label mit „Löschen“ zugewiesen bekommen.
- Aria-haspopup für Dropdown-Menüs – Öffnet sich durch ein Menüelement ein Dropdown-Menü, sollte das Attribut „aria-haspopup“ auf „true“ gesetzt werden. Dieses Attribut informiert unterstützende Technologien darüber, dass ein Popup, wie zum Beispiel ein Untermenü oder ein Dialogfeld, angezeigt wird, sobald das Element aktiviert ist.
- Aria-hidden und Role="presentation" für dekorative Elemente – Nicht alle Elemente auf einer Website sind informativ oder interaktiv. Einige Elemente, wie Schriftsymbole, SVGs oder Bilder, werden ausschließlich zur Dekoration oder zum Abstand verwendet. Für diese Elemente oder für Elemente, deren Zweck sich bereits durch den umgebenden Inhalt erschließt, sollte ein Rollenattribut auf „presentation“ oder ein „aria-hidden“-Attribut auf „true“ gesetzt werden. Dies weist unterstützende Technologien darauf hin, diese Elemente zu überspringen und vermeidet mögliche Verwirrungen.

Die korrekte Verwendung von HTML-Elementen
Korrekt eingesetzte HTML-Elemente bilden das Rückgrat einer barrierefreien Website. Sie formen eine Struktur, die der Navigation, dem Verständnis und der Interaktion auf einer Website behilflich ist. Hier einige wichtige Punkte, die berücksichtigt werden sollten:
- Navigationsmenüs – Das semantische HTML-Element <nav> wurde speziell für wichtige Navigationsblöcke konzipiert.
- Links und Buttons – HTML bietet verschiedene Elemente für Links <a> und Buttons <button>, und es ist wichtig, jedes Einzelne davon wie beabsichtigt zu verwenden. Links sollten genutzt werden, um von einer Seite zur anderen zu wechseln, während Buttons zum Auslösen von Aktionen auf derselben Seite dienen.
- Click-Handler für Elemente, die keine Buttons sind – Vermeide unerwartete Click-Handler an Elementen, die keine Buttons sind, wie beispielsweise an Bildern. Wenn ein Bild beim Anklicken eine Aktion auslösen soll, sollte es in ein Button-Element eingebunden werden, um dies unterstützenden Technologien und Nutzern, die nur über die Tastatur arbeiten, korrekt zu vermitteln.
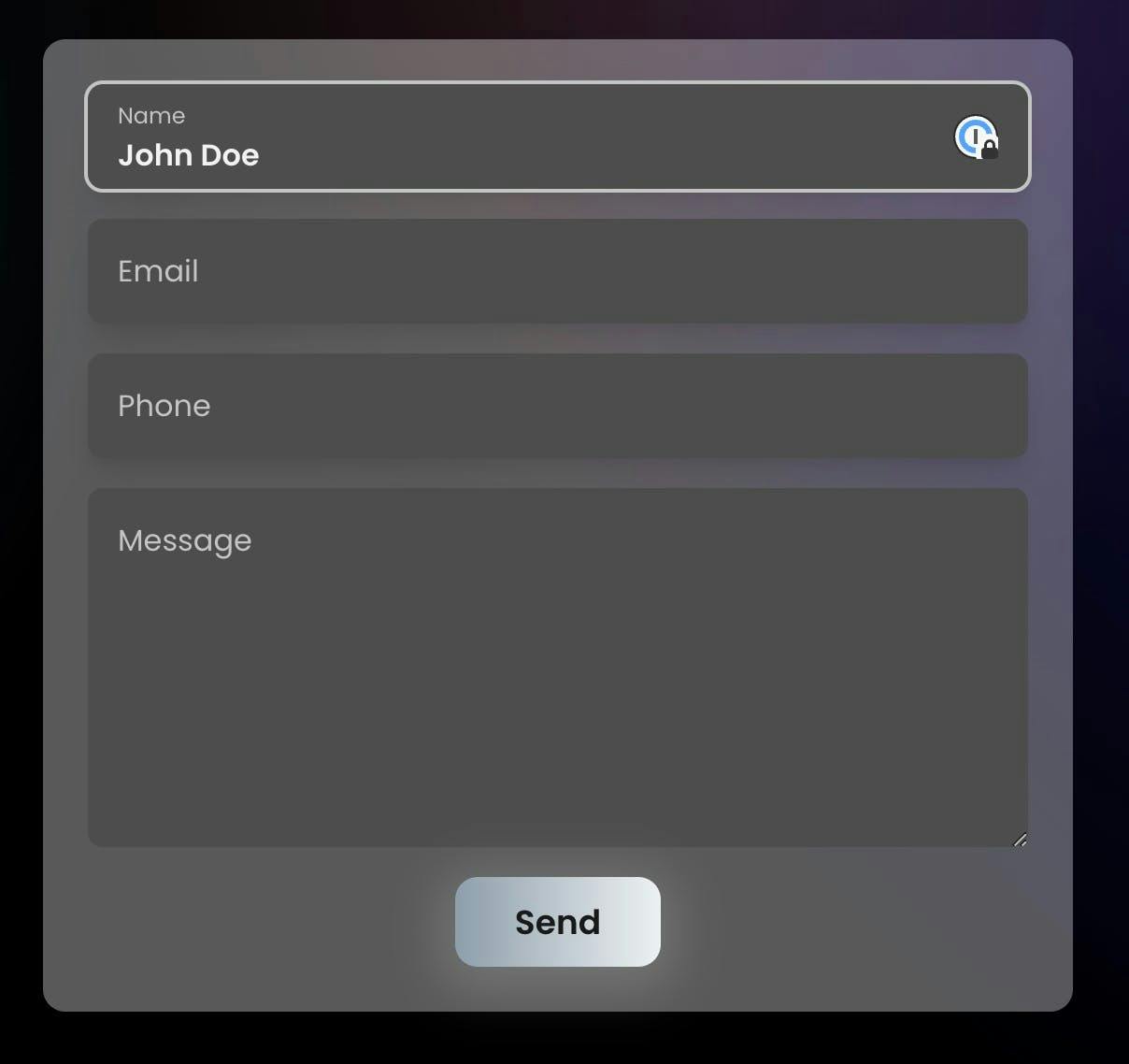
- Platzhalter und Beschriftungen in Formularen – Obwohl Platzhalter den Nutzern einer Website zwar hilfreiche Hinweise oder Beispiele liefern können, sollten sie keine Beschriftungen in Formularelementen ersetzen. Bildschirmleseprogramme behandeln Platzhalter nicht als Beschriftungen. Wenn also keine Beschriftung vorhanden ist, erkennt ein sehbehinderter Nutzer dann möglicherweise nicht den Zweck des Feldes. Mit jedem Formulareingabefeld sollte deshalb ein entsprechendes <label> über das „for“-Attribut verbunden oder im Eingabefeld verschachtelt sein.

Überschriftenelemente
HTML-Titelelemente, oft auch Überschriften genannt, müssen einer logischen Reihenfolge folgen. Sie geben Nutzern und Suchmaschinen eine Momentaufnahme des Seiteninhalts und leiten sie auf ihrem Weg. Für Personen, die Bildschirmleseprogramme verwenden, ermöglichen Überschriften eine schnelle Navigation zu den Abschnitten, die sie interessieren. Deshalb ist es wichtig, diese Elemente in sequenziell absteigender Reihenfolge zu verwenden.
Wenn du deine Website strukturierst, stell dir die Überschriften als eine verschachtelte Liste vor. <h1>-Tags stellen die höchste Ebene dar (ähnlich dem Titel eines Buchs). <h2>-Tags können als Hauptabschnitte (wie die Kapitel eines Buchs) gesehen werden. <h3>-Tags sind wiederum Unterabschnitte dieses Kapitels usw. Eine falsche Reihenfolge der Titelelemente stört den Fluss und kann Bildschirmleseprogramme möglicherweise verwirren.

Hilfreiche Tools zur Barrierefreiheit im Internet
Um sich im manchmal komplexen Bereich der Barrierefreiheit im Internet zurechtzufinden, wurde eine Reihe leistungsstarker Tools entwickelt, mit denen sich potenzielle Barrierefreiheitsprobleme auf deiner Website identifizieren und verwalten lassen. Unter diesen stechen AccessiBe und das Chrome-Plug-in Lighthouse als besonders effektive Lösungen heraus.
AccessiBe
AccessiBe ist eine umfassende Barrierefreiheitslösung, die Websites mithilfe von künstlicher Intelligenz automatisch zugänglich macht. Die Plattform scannt und analysiert deine Website und nimmt die nötigen Anpassungen vor, um die Einhaltung der WCAG 2.0-Richtlinien sicherzustellen.
Dabei werden verschiedene Aspekte der Barrierefreiheit berücksichtigt. Darunter die Optimierung für Bildschirmleseprogramme, die Tastaturnavigation und die Interpretation von Inhalten. Der KI-gestützte Prozess scannt und updatet kontinuierlich, um neue Probleme zu beheben. Damit ist es ein effizientes Tool für die langfristige Aufrechterhaltung der Barrierefreiheit einer Website.

Lighthouse
Lighthouse ist ein automatisiertes Open-Source-Tool, das von Google entwickelt wurde, um die Qualität von Websites zu verbessern. Lighthouse überprüft eine Website auf mehrere Bereiche, darunter auch auf die Leistung und die SEO. Die Prüfung auf Barrierefreiheit ist aber besonders robust.
Das Chrome-Plug-in Lighthouse sucht nach häufigen Problemen, die Nutzer am Zugriff auf deine Inhalte hindern könnten, und liefert klares, umsetzbares Feedback, um diese zu lösen. Diese Probleme reichen vom Farbkontrast und der Beschriftung von Elementen bis hin zur korrekten Verwendung von Formularen und einer logischen Inhaltsstruktur.

Verfolgen eines personalisierten Ansatzes
Während die in diesem Artikel angesprochenen Konzepte, Richtlinien und Tools eine Grundlage für das Verständnis und die Implementierung der Barrierefreiheit im Internet bilden, erfordert echte digitale Inklusivität häufig einen personalisierten Ansatz.
An dieser Stelle kommt Excyted ins Spiel. Als Software-Entwicklungsagentur, die bei der Gestaltung und Entwicklung barrierefreier Websites an vorderster Front mitspielt, verstehen wir, dass es beim Thema Barrierefreiheit nicht nur darum geht, Kästchen zur Regelkonformität abzuhaken. Es geht darum, Websites zu erstellen, mit denen jeder, unabhängig von seinen Fähigkeiten, interagieren kann. Von Farbkontrast und Tastaturnavigation bis hin zu Alt-Texten und strukturiertem HTML kümmert sich unser Team um jedes Detail.
Ob du nun eine neue Website erstellen oder deine bestehende Website zugänglicher machen möchtest, Excyted begleitet dich auf dem Weg zu echter Inklusivität. Wirf einen Blick in unser Portfolio und nimm noch heute Kontakt mit uns auf, um mit dem Aufbau einer barrierefreien Website zu beginnen.