Beschreibung
Wir haben die E-Commerce-Website für LeetDesk neu gestaltet, um begeisterten Gamern ein AAA-Erlebnis sowie der Marke ein Backend zu bieten, das einfacher zu verwalten ist.
Leistungen
- Branding
- Design
- Development
- Maintenance
Technologien
- Next.js
- Prismic
- Shopify
- Vercel
- Tailwind
Mission
LeetDesk hat sich an uns gewandt, um ihre selbsterstellte WordPress- und WooCommerce-Website neu zu bauen. Unsere Mission war es, die Konversionsraten zu erhöhen und die Website so zu optimieren, damit sie schneller und reibungsloser läuft. LeetDesk wollte auch eine Content Management Lösung, welche einfacher zu benutzen ist, ohne, dass dafür Programmierkenntnisse erforderlich sind oder das Layout zerschossen werden kann.
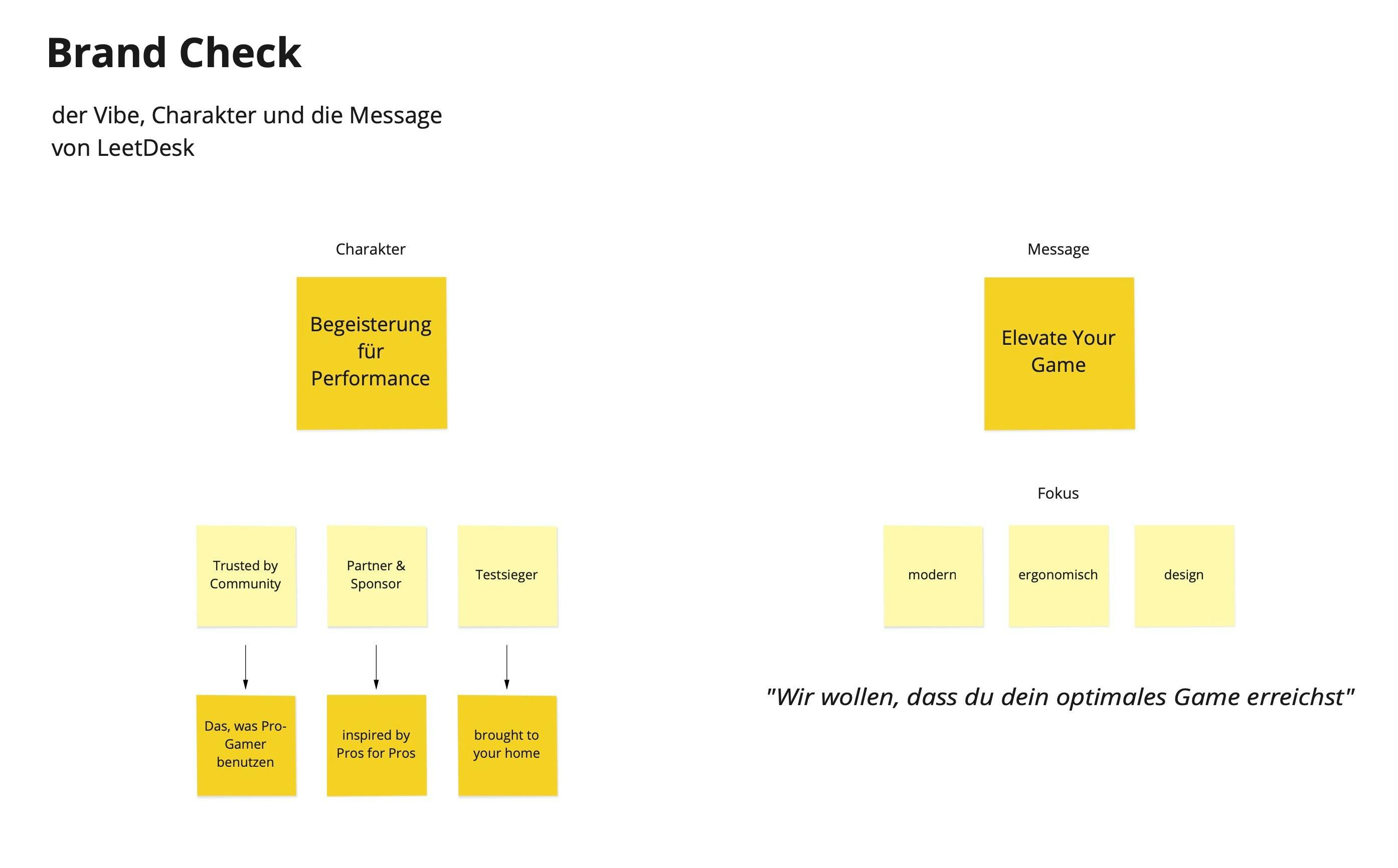
Branding
Angefangen haben wir mit einem Branding-Workshop, indem wir mehr über die Marke LeetDesk erfahren haben. Hier wurde die Zielgruppe näher bestimmt und ein Weg gefunden, dieser Zielgruppe mehr Wert und Engagement zu bieten.
Ergeben hat sich Folgendes: Die Zielgruppe von LeetDesk sind Hobbygamer, die ihr Gameplay mit den besten Peripheriegeräten, Hardware und Gadgets verbessern möchten. Diese Kunden identifizieren sich selbst als Hobbygamer mit normalen Jobs. Auch wenn sie selbst keine „Profis“ sind, wollen sie trotzdem die Pro-Experience.

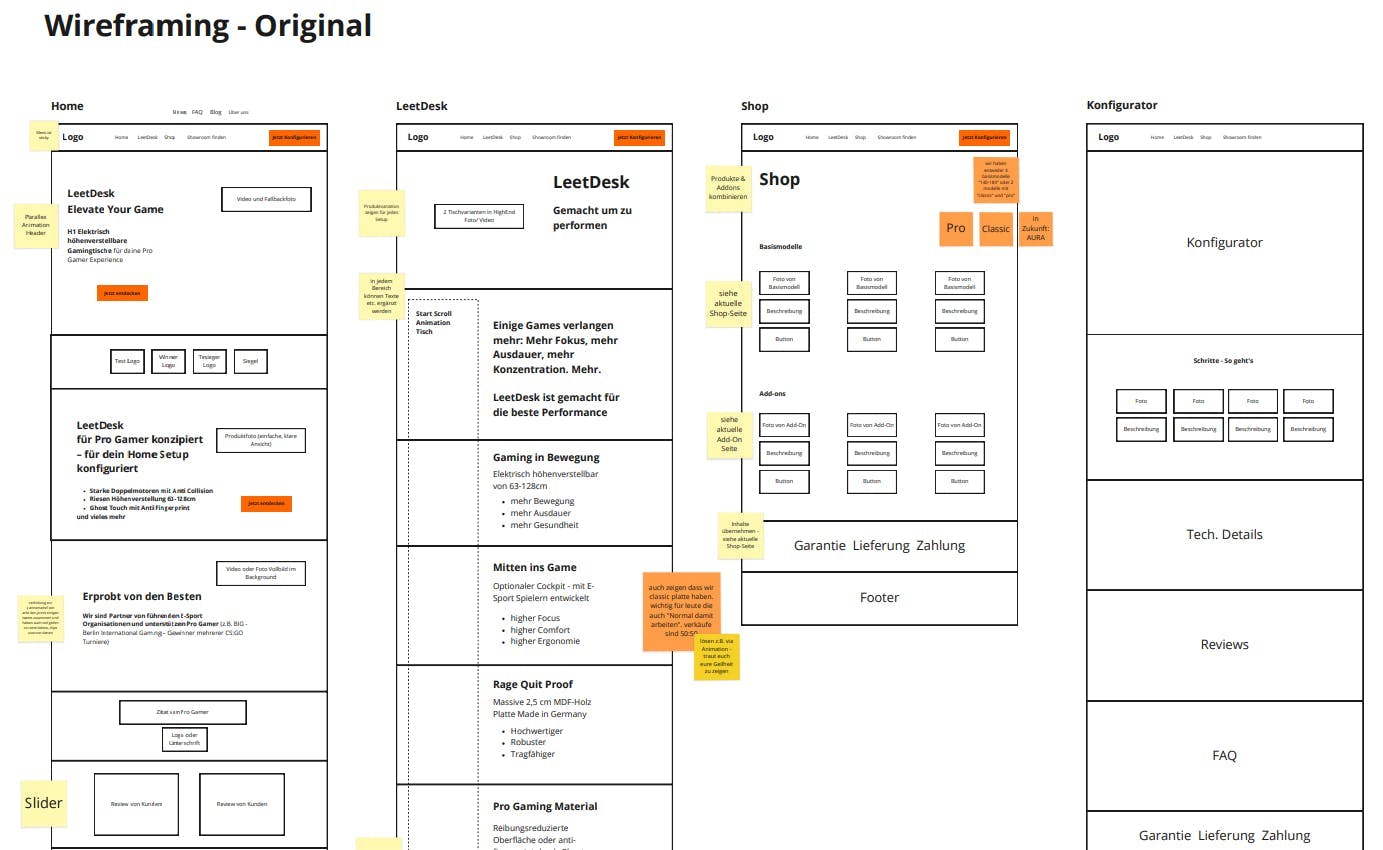
Mit diesem neuen Verständnis des Kundenstamms von LeetDesk entwickelten wir eine Branding-Richtlinie und einen User-Flow mit Wireframes zur Planung der Struktur der Website. Die Hauptseitenstruktur blieb dabei erhalten. Die neue interne Seiteninhaltsstruktur besitzt nun aber einen verbesserten Kundenfluss und markengerechtere Formulierungen.

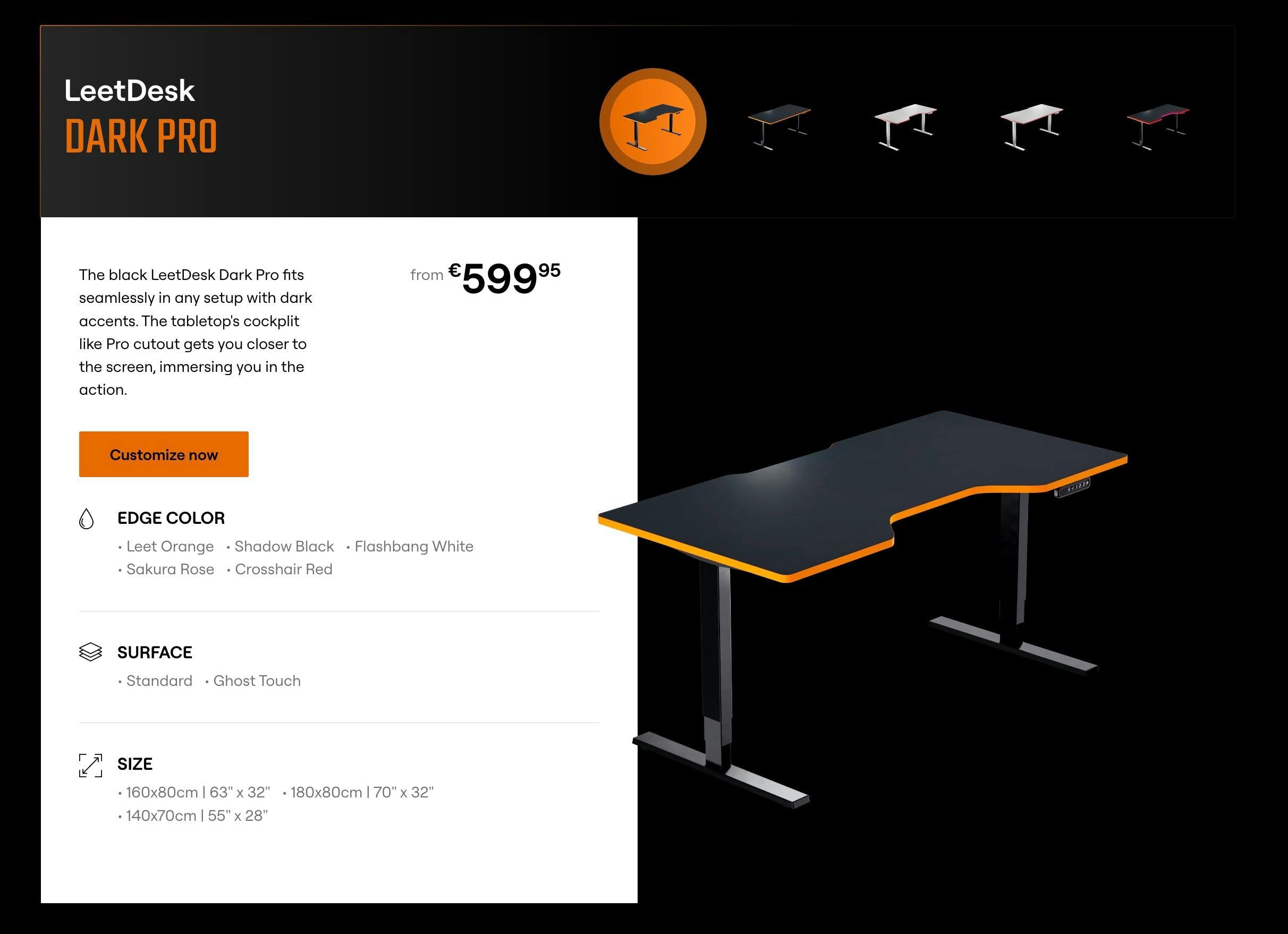
Design
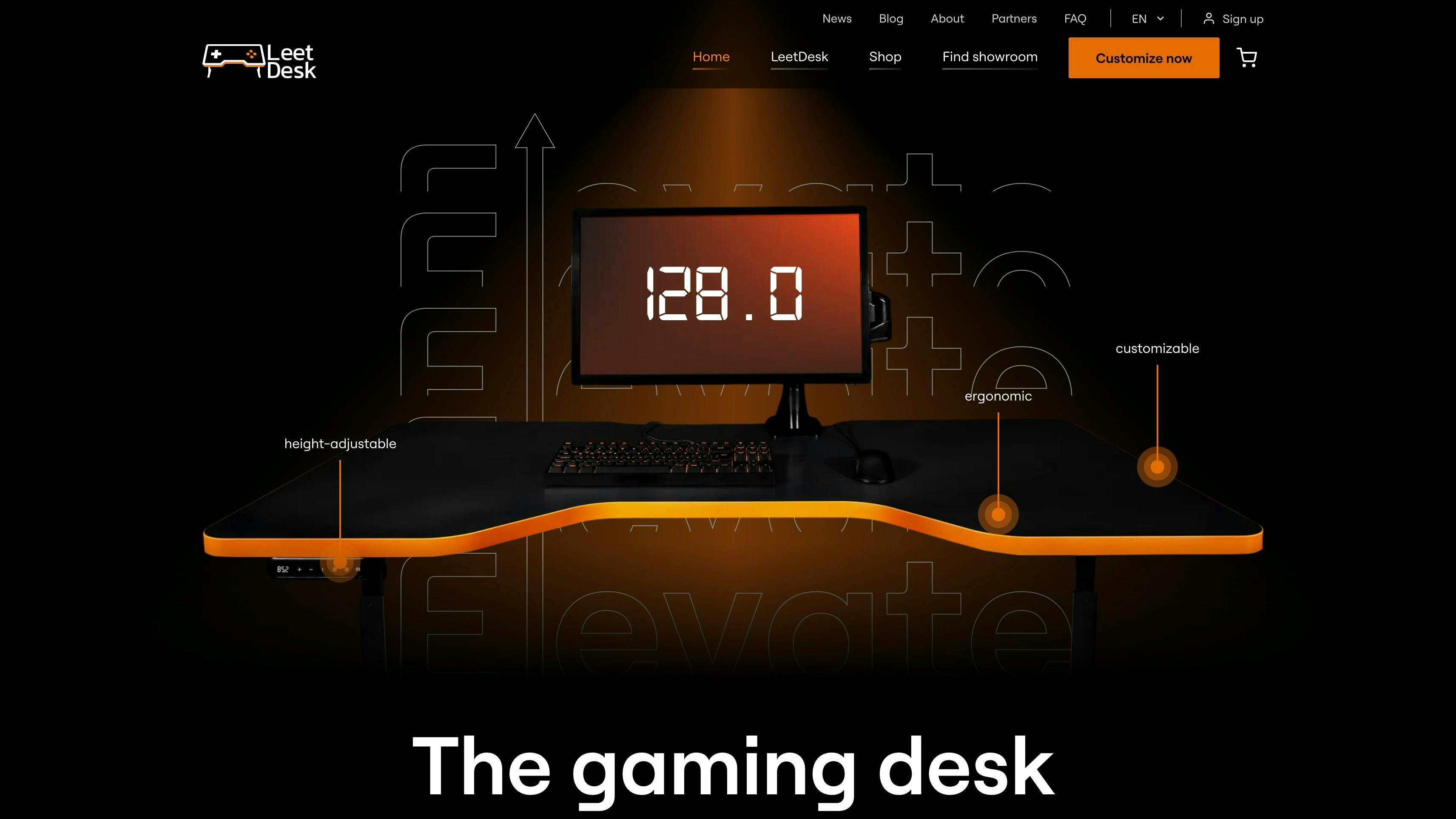
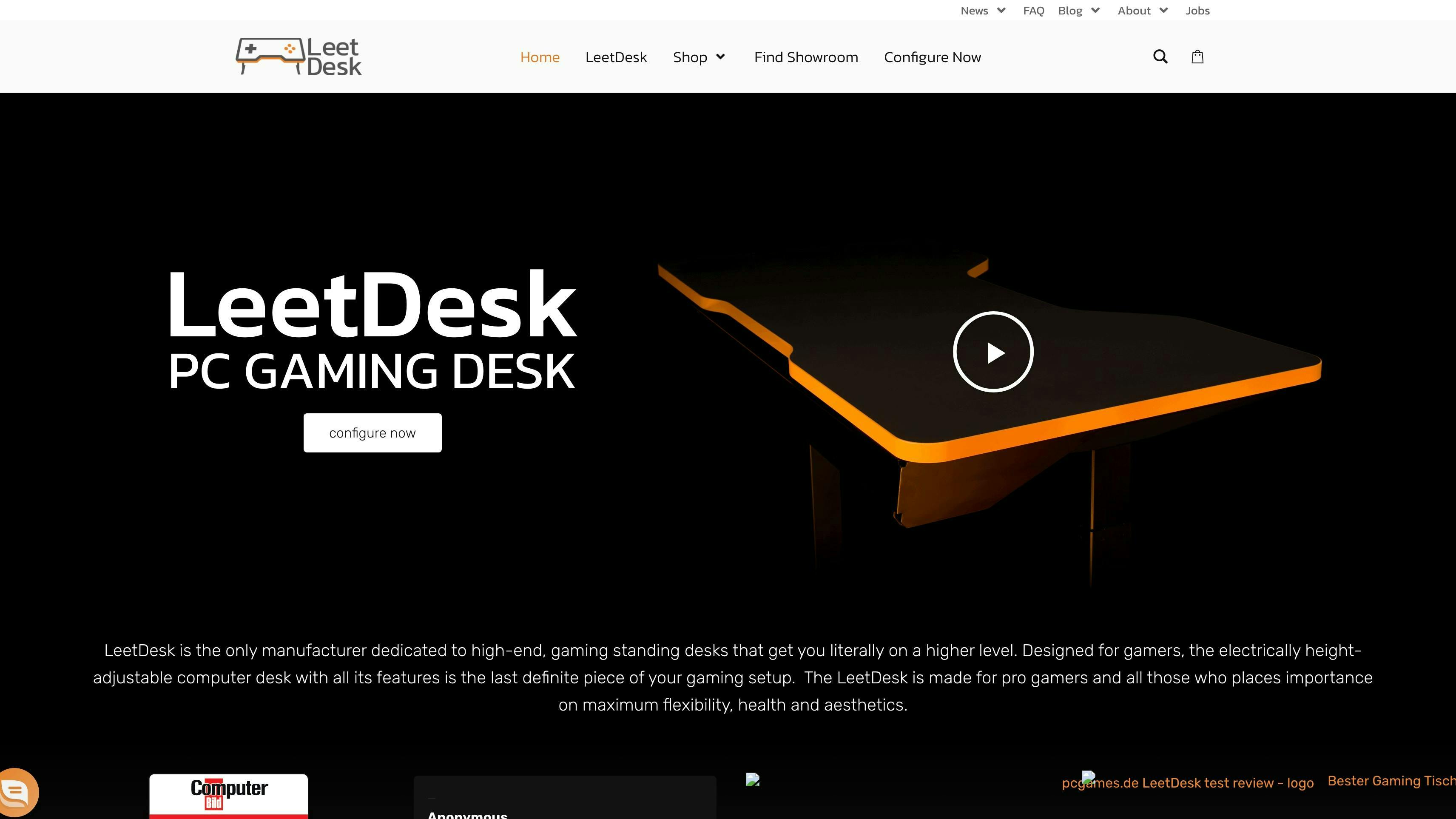
Unsere Designer haben die Brand-Richtlinien und Wireframe-Slides dazu genutzt, ein individuelles Design mit professionellem, elegantem und futuristischem Look zu entwickeln. Dabei wurde eine ansprechendere, modernere Schriftart gewählt und ein zusammenhängenderes Design geschaffen, das Kunden durch den neuen, natürlicheren Fluss der Website führt.
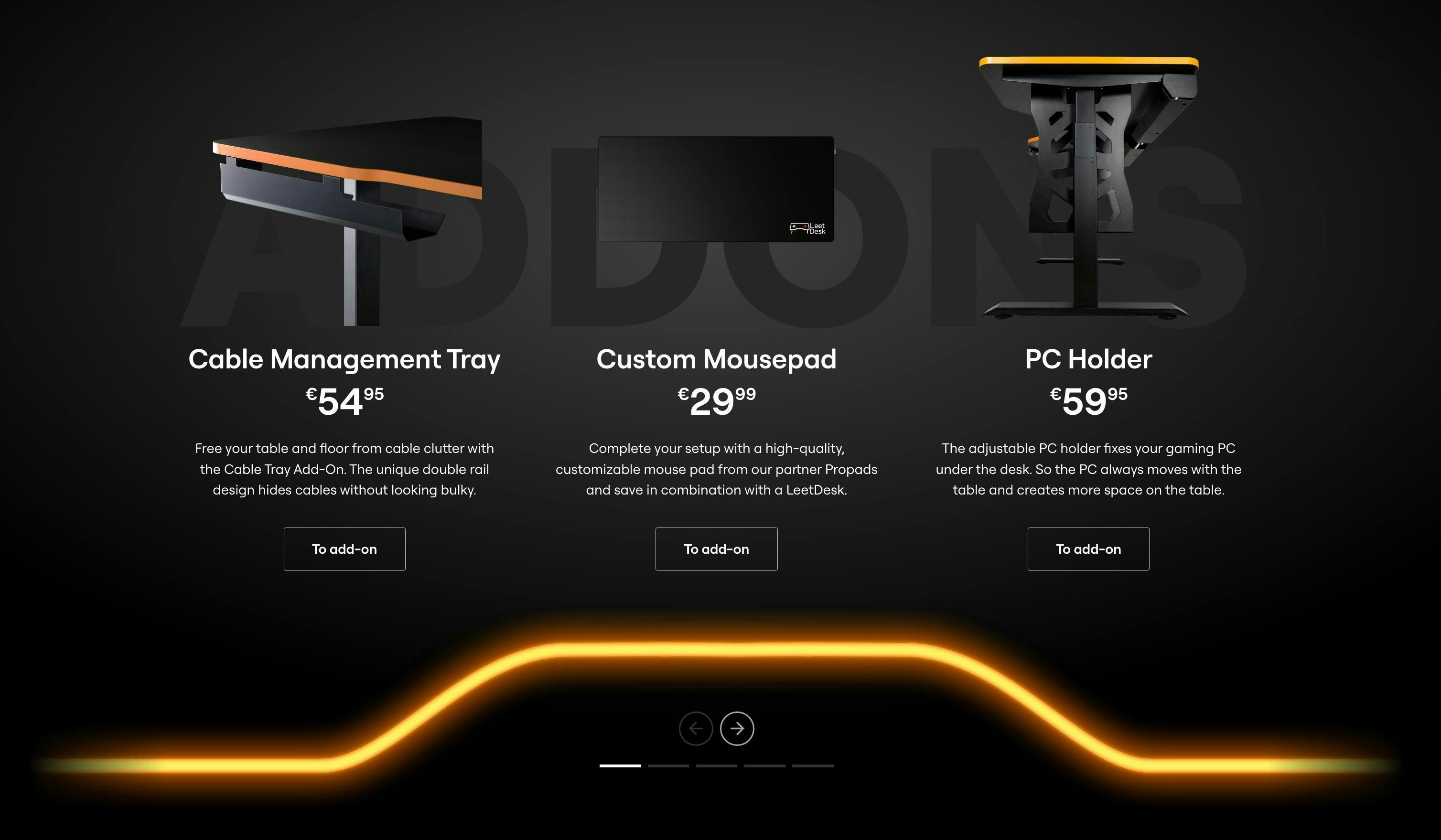
Die charakteristische Kante des Leetdesk-Gaming-Schreibtischs findet sich als wiederkehrendes Designelement in Form von Lichtstreifen und Farbverlaufsrändern auf der gesamten Website wieder. Durch dieses bewusste Designelement bleibt der Kunde gedanklich während des surfen durch die Seiten beim Produkt. Außerdem erstellten wir eigens angefertigte Videos, Bilder und Icons, die der gesamten Website ein sauberes und konsistentes Erscheinungsbild verleihen.


Development
Um der Website Topspeed und gute SEO zu verleihen, haben wir Next.js als Web-Framework und Shopify als E-Commerce-Plattform verwendet und diese über die Storefront-API integriert. Next.js und Edge Computing erkennen automatisch die Sprache, den Standort und die Währung des Nutzers. LeetDesk wünschte sich außerdem eine einfache Form der Inhaltsbearbeitung. Die Wahl fiel dabei auf Prismic. Jeder Text, jedes Bild und jedes Video kann dort einfach bearbeitet sowie neue Seiten oder Inhaltsblöcke hinzugefügt werden. Prismic unterstützt mehrere Sprachen, sodass das Team von LeetDesk Inhalte in verschiedenen Sprachen bereitstellen und bearbeiten kann.
Anschließend bekam das LeetDesk-Team eine Einführung, um sich mit diesen Technologien vertraut zu machen, und zu lernen, wie sich die Daten von den alten Diensten auf die neuen übertragen lassen.
Um den LeetDesk auf einzigartige und ansprechende Weise darzustellen, kamen scrollbasierte Animationen zum Einsatz. Je mehr ein Kunde mit der Website interagiert, indem er die Seite herunterscrollt, desto mehr Informationen und Animationen werden angezeigt.
Außerdem besitzt die neue Website durch die Integration von Shopify-Apps und anderen Drittanbietermodulen nun unzählige neue Funktionen, wie beispielsweise:
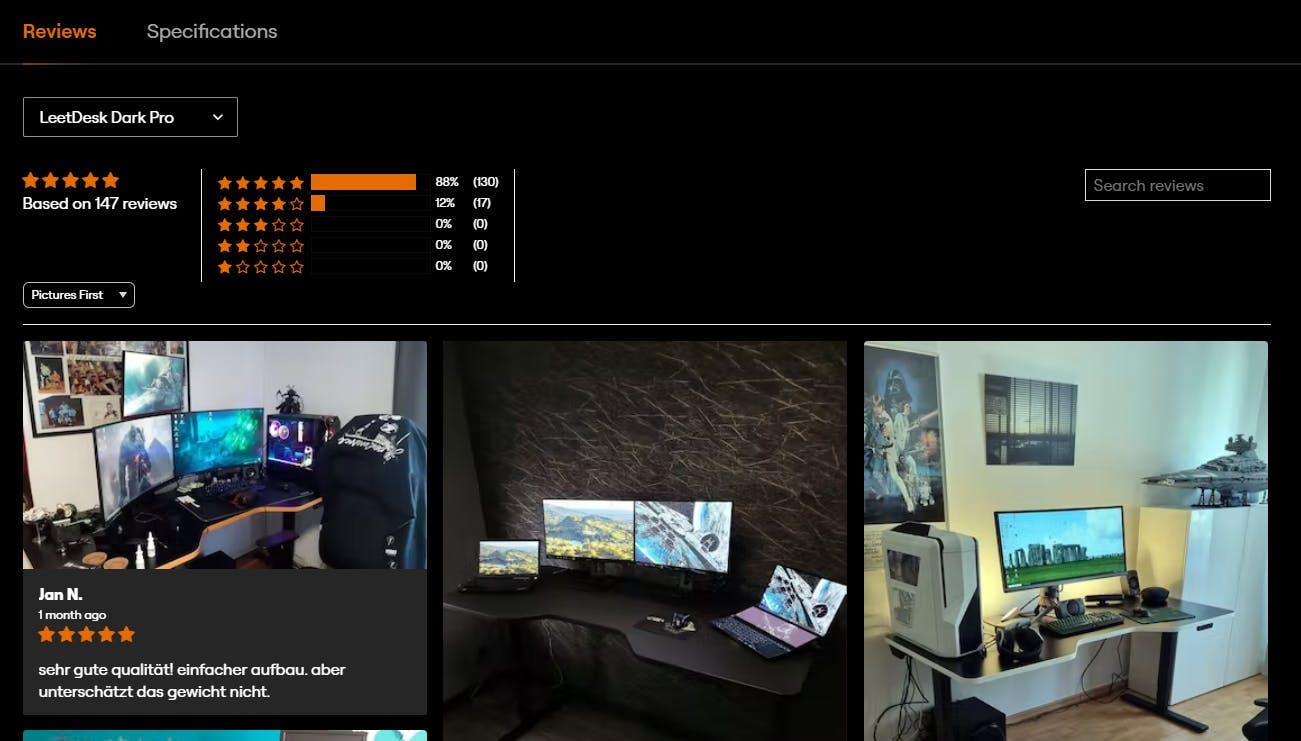
- Nutzerrezensionen
- Serverseitiges GTM-Tracking
- Affiliate-Marketing
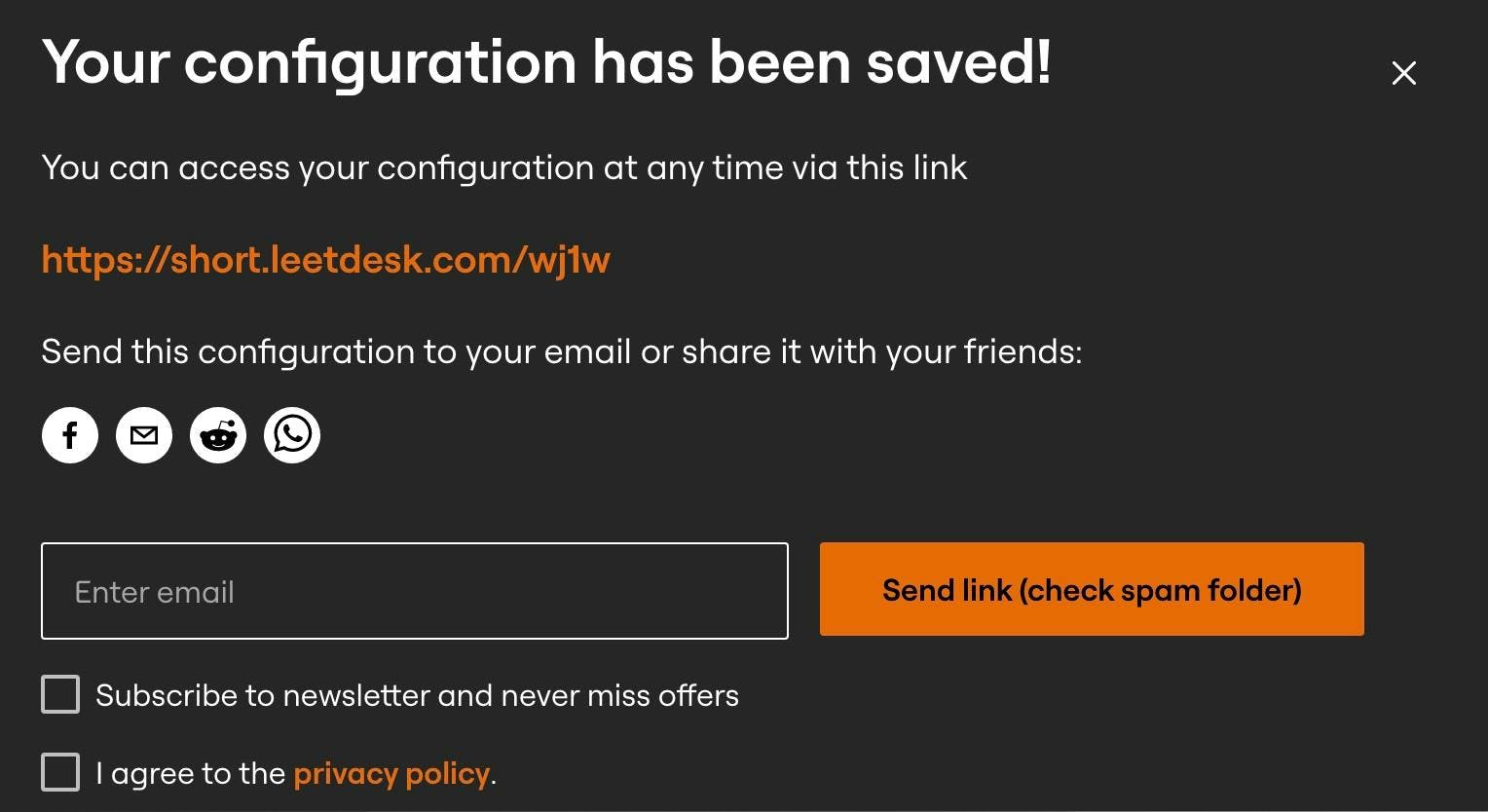
- 2D & 3D Konfigurator mit Speicherfunktion
Mit diesen Integrationen konnte ein effektives Bewertungssystem erstellt werden, durch das der Kunde den LeetDesk bei anderen Spielern in Aktion sehen und deren Meinungen erfahren kann. Stoppt ein Kunde den Anpassungsprozess seines LeetDesks im eigens angefertigten Konfigurator, kann er diese speichern, teilen und später über einen kurzen, übersichtlichen Link darauf zugreifen.