What is headless e-commerce?
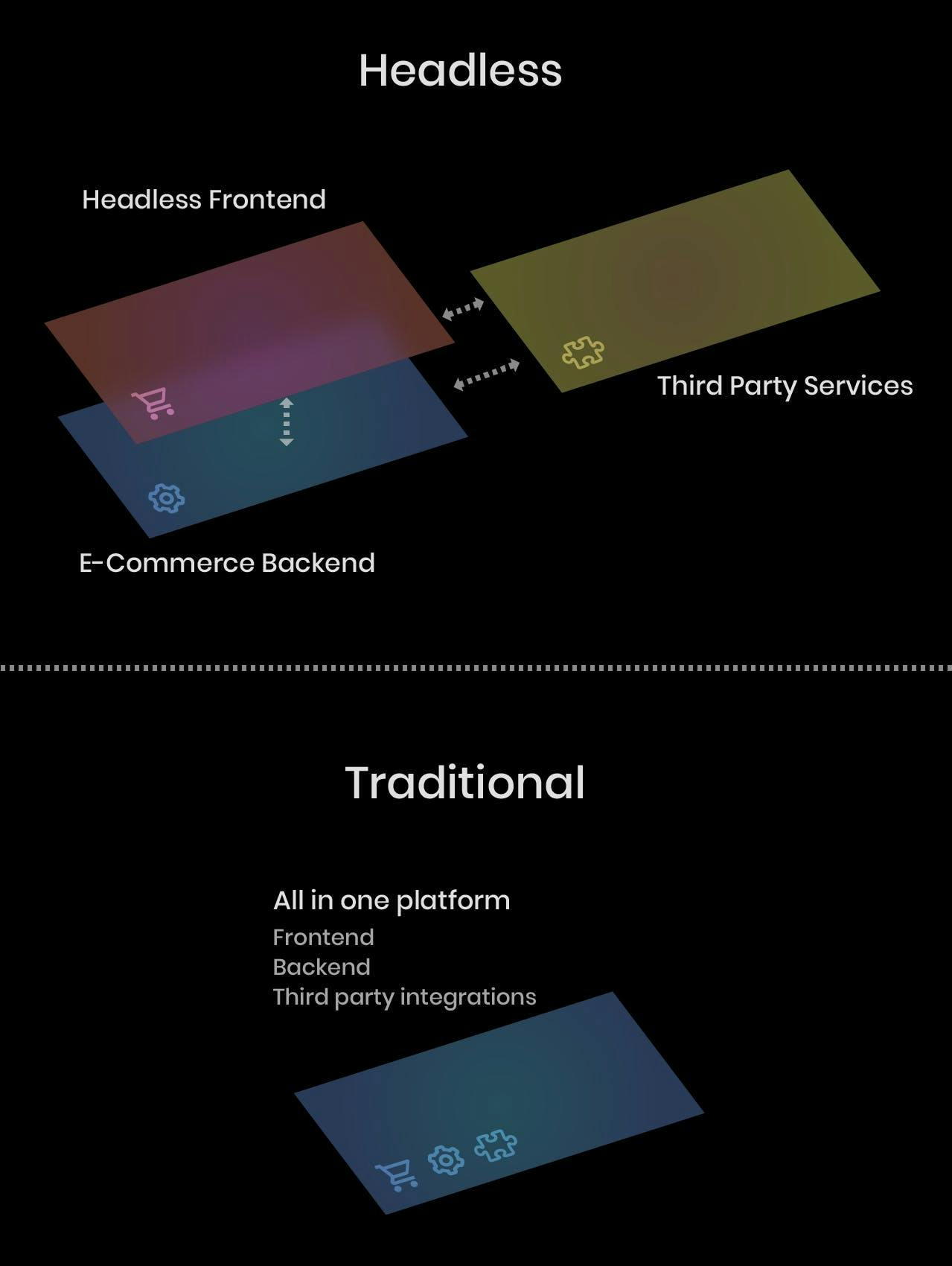
Headless is a decoupled e-commerce architecture structure emerging as an alternative to traditional monolithic architecture. Monolithic software architecture keeps all frontend and backend assets on the same platform. It’s stable and easy to set up, but good luck customizing, scaling, or maintaining it to meet modern e-commerce expectations.
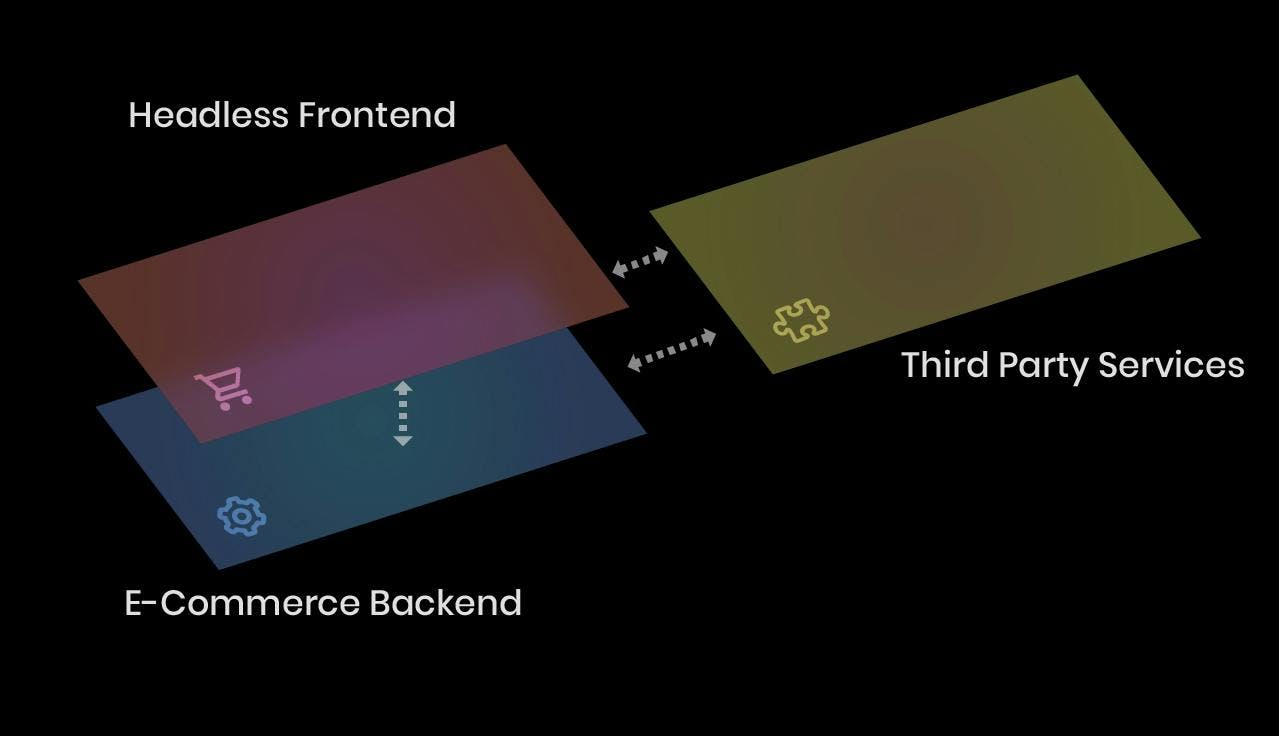
Headless e-commerce decouples the frontend from the backend so that these systems don’t influence each other:
- Backend – Server side of your e-commerce website, backend systems manage inventory, orders, and customer information
- Frontend – Client side of your e-commerce website, displays the UI, images, and other elements that your customers interact with
Frontend developers and designers have significantly more freedom to dream and design using headless architecture. The frontend application is entirely separate from the backend code, only interacting with the backend using APIs. Headless architecture removes the most frustrating part of a frontend developer's job, the backend considerations. Developers enjoy the flexibility headless offers to the development process.

Your business can develop the user experiences you want across all digital channels using headless technology. You aren’t tied to a single website layout, structure, branding, or experience. Productivity is accelerated, and new frontend functionality and experiences are deployed on faster timelines (following initial setup).
Headless Pros
Headless architecture is gaining traction in the e-commerce world because the business benefits are hard to ignore:
1. Unlimited Customization for Logic & Design
With a headless architecture, developers don’t have to consider the backend logic and how changes will affect the entire codebase. Frontend developers can use any popular frontend framework, like React, Vue.js, Angular, and others.
Your e-commerce business can easily build a custom user experience that suits your brand. Collect customer data and leverage it to create unique experiences for consumers that they can’t find elsewhere.
2. Increased Conversion Rate
How many of your visitors are converting into customers? Improving your shopper's experience with a personalized e-commerce site can make a big difference in conversion rate.
Unfortunately, the conversion rate is notoriously hard to pin down. Most e-commerce sites have a conversion rate of 1.8 to 6.25%. If you want to make more sales, then you need to build an e-commerce website that draws visitors in, showcases your products, and convinces shoppers that they need your products.
By going headless, you can implement quality of life improvements that shoppers really enjoy, such as:
- Product search bar
- Complex animations
- 3D product visualizations
- Freedom in website design
- Recommended products based on visitor’s previous search history or clicks
These features are hard to roll out using a monolithic architecture but are a relative breeze with headless technology. E-commerce sites that have already gone headless report a 20 to 30% improvement in conversion rates. That’s a major win for any business.
3. Faster store website
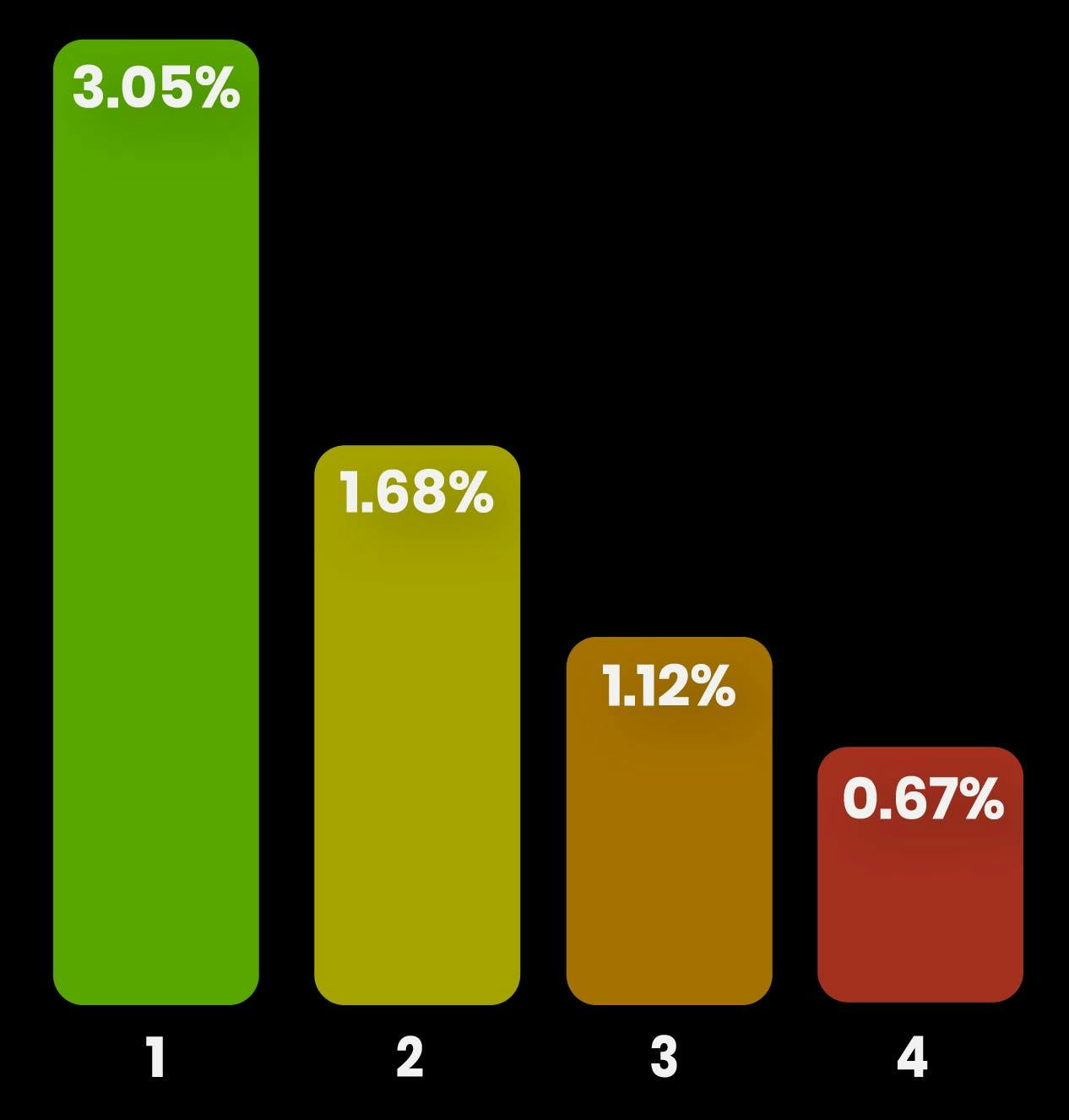
It’s 2022, your e-commerce website needs to be fast. Customers won’t wait around for your website to load. 40% of consumers say they will abandon a site if it takes more than 3 seconds to load. There’s no point in adding new functionality and layouts if the user never gets to see it because they click off the page before it loads.

Conversion Rates for page loading speeds in seconds. Source: Portent
Users start to feel the lag in their experience when a UI response takes more than 0.1 seconds. Research suggests that reducing website load time by 0.1s can increase conversion rates by as much as 8%. So why is headless a better option for a faster website?
Well, it goes back to the monolithic architecture of current e-commerce platforms. Third-party integrations and plugins are the only way to get the customization and functionality when working with traditional architecture. E-commerce sites start adding integrations left and right, and before you know it, the system is bogged down. Every time a page loads with all of your plugins, the requests must pass through a series of steps and checks, making for a sluggish shopping experience.
With headless, these functions and services can be built directly into the platform API. Ditch monolithic architecture and try headless if you want an efficient website that delivers a snappy user experience.
Cons to the Headless Approach
It would be irresponsible not to mention some of the challenges that a headless approach presents for e-commerce sites wanting to transition:
1. Increased Implementation Timeline
Getting started with headless e-commerce presents more of an uphill climb than traditional monolithic e-commerce setups. Realistically the process needs to walk through key design and development steps, to result in a high-quality e-commerce website:
- UX – Plan out the page structure and content of your site in a few workshops with a branding agency to give customers a comprehensive buyer journey
- UI – Expect to spend a few weeks working with a designer to realize your page designs
- Development – Web developers will build your customized website from the ground up. Expect this step to take the longest, potentially a few months depending on the size of your site.
Put it all together, and it may take 3 to 6 months to implement a headless e-commerce site from start to finish. Traditional e-commerce sites take a fraction of the time but have a fraction of the customizability and flexibility.
2. More costly
Headless implementation can be more costly upfront, than traditional e-commerce architecture. You’ll need to hire developers (if you don’t already have them on the books) to build the functionality your customers want and expect. You might need to consult with UI designers and other e-commerce professionals to create an intuitive site with a seamless shopping experience.
But you shouldn’t stay on an outdated platform because of the initial investment. The cost burden is significantly reduced after launch, and the return on investment gained by new shoppers and a higher conversion rate can more than cover the move.
3. Multiple Technologies Working Together = More Complicated
If you’re a tech-savvy e-commerce owner, you might have developed or implemented some features with a monolithic architecture. This may not be possible when you switch to a headless platform.
The customizability of headless means more technologies working together. If you’re not well-versed in APIs and other development tools, you’ll need to leave the complicated stuff to a developer.
Which Headless Platform is the Best?
In our next article, we compare the two leading headless platforms, Shopify and Swell, head to head. Learn what’s the best option for your e-commerce business.