Was ist Headless E-Commerce?
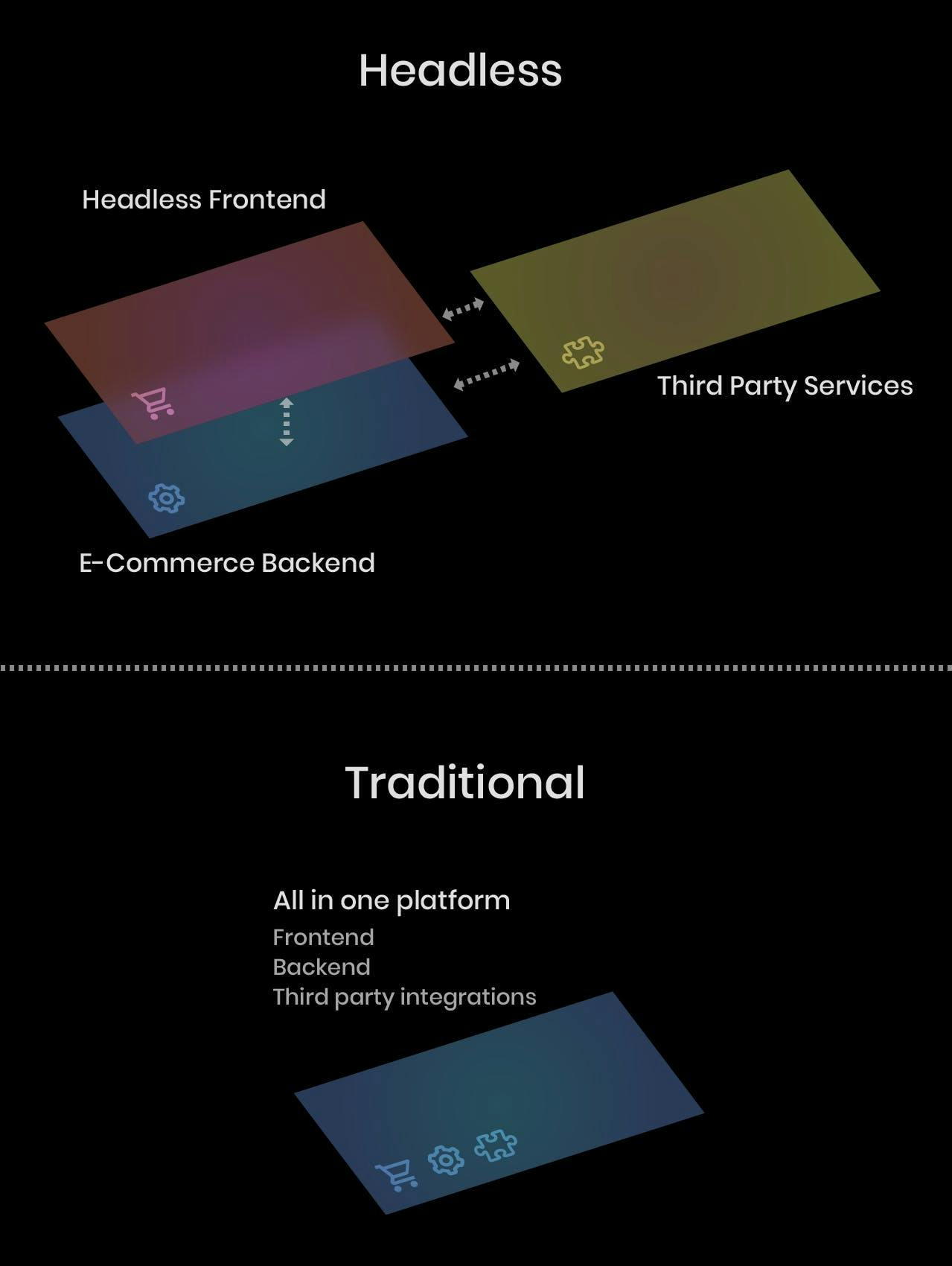
Headless ist eine entkoppelte E-Commerce-Architekturstruktur, die sich als Alternative zur traditionellen monolithischen Architektur entwickelt hat. Bei einer monolithischen Softwarearchitektur befinden sich alle Frontend- und Backend-Ressourcen auf derselben Plattform. Sie ist stabil und einfach einzurichten, aber es ist schwierig, sie anzupassen, zu skalieren oder zu warten, um die Erwartungen des modernen E-Commerce zu erfüllen.
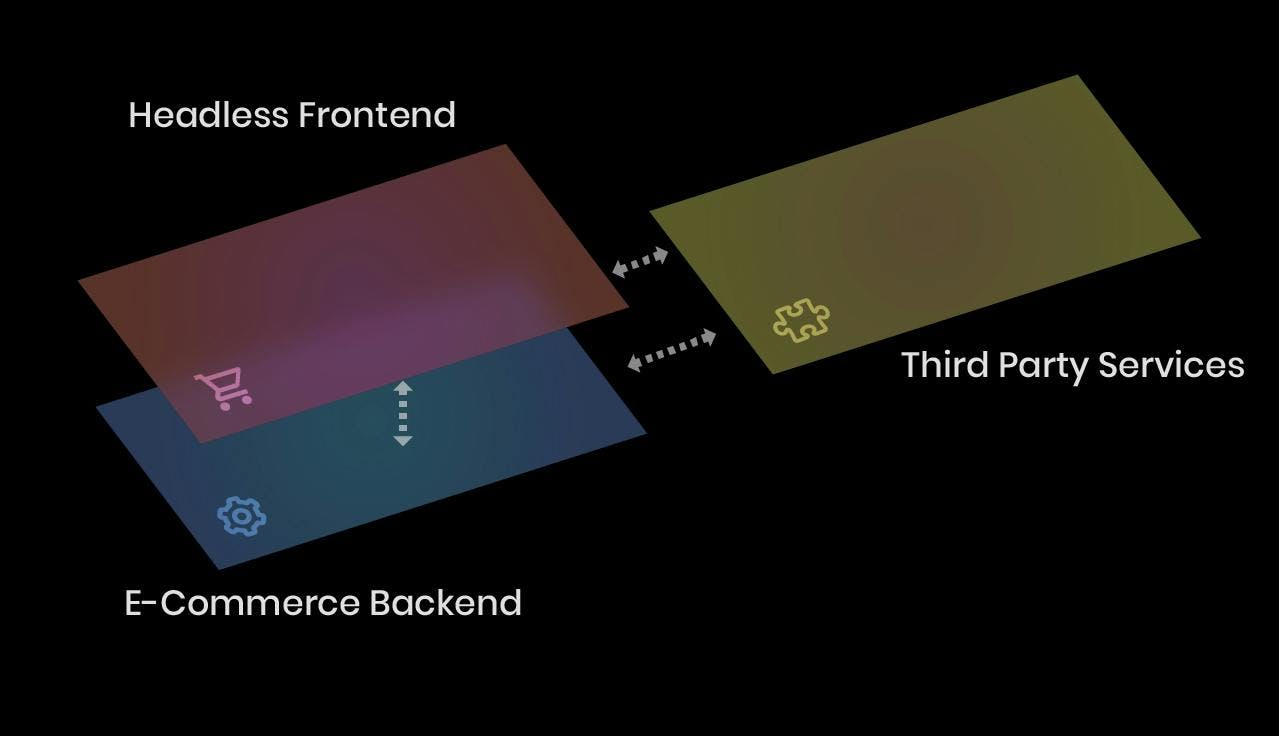
Headless E-Commerce entkoppelt das Frontend vom Backend, so dass sich diese Systeme nicht gegenseitig beeinflussen:
- Backend - Serverseite deiner E-Commerce-Website, Backend Inventarverwaltung, Bestellungen und Kundeninformationen
- Frontend - Browserseite deiner E-Commerce-Website, zeigt die Benutzeroberfläche, Bilder und andere Elemente, mit denen deine Kunden interagieren
Frontend-Entwickler und -Designer haben bei der Verwendung einer Headless-Architektur wesentlich mehr Freiraum für ihre Ideen und Entwürfe. Die Frontend-Anwendung ist vollständig vom Backend-Code getrennt und interagiert nur über APIs mit dem Backend. Mit der Headless-Architektur entfällt der frustrierendste Teil der Arbeit eines Frontend-Entwicklers: die Überlegungen zum Backend. Entwickler genießen die Flexibilität, die Headless für den Entwicklungsprozess bietet.

Mit der Headless-Technologie kann dein Unternehmen über alle digitalen Kanäle hinweg die von dir gewünschten Benutzererlebnisse erstellen. Du bist nicht an ein einziges Website-Layout, eine einzige Struktur oder ein einziges Branding gebunden. Die Produktivität wird beschleunigt, und neue Frontend-Funktionen und -Erlebnisse werden (nach der Ersteinrichtung) in kürzeren Zeiträumen bereitgestellt.
Headless Vorteile
Die Headless-Architektur gewinnt in der E-Commerce-Welt zunehmend an Bedeutung, denn die geschäftlichen Vorteile sind kaum zu übersehen:
1. Unbegrenzte Anpassungsmöglichkeiten für Logik und Design
Bei einer Headless-Architektur müssen sich die Entwickler nicht um die Backend-Logik kümmern und auch nicht darum, wie sich Änderungen auf die gesamte Codebasis auswirken. Frontend-Entwickler können jedes beliebige Frontend-Framework verwenden, z. B. React, Vue.js, Angular und andere.
Dein E-Commerce-Unternehmen kann so ganz einfach ein individuelles Benutzererlebnis schaffen, das zu deiner Marke passt. Durch die Sammlung von Kundendaten kannst du einzigartige Erlebnisse für Kunden schaffen, die sie woanders nicht finden.
2. Erhöhte Conversionrate
Wie viele deiner Besucher verwandeln sich in Kunden? Die Verbesserung des Einkaufserlebnisses mit einer personalisierten E-Commerce-Website kann einen großen Unterschied in der Conversionrate ausmachen.
Leider ist die Conversionrate bekanntermaßen schwer zu ermitteln. Die meisten E-Commerce-Websites haben eine Conversionrate von 1,8 bis 6,25 %. Wenn du mehr Umsatz machen willst, musst du eine E-Commerce-Website erstellen, die Besucher lieben, deine Produkte präsentiert und die Käufer davon überzeugt, dass sie deine Produkte brauchen.
Durch die Umstellung auf Headless kannst du Lebensqualitätsverbesserungen einführen, die den Kunden wirklich gefallen, wie z. B.:
- Produkt-Suchleiste
- Komplexe Animationen
- 3D-Produktvisualisierungen
- Freiheit bei der Gestaltung der Website
- Empfohlene Produkte basierend auf dem Suchverlauf oder den Klicks der Besucher
Diese Funktionen lassen sich mit einer monolithischen Architektur nur schwer einführen, während sie mit der Headless-Technologie ein Kinderspiel sind. E-Commerce-Websites, die bereits auf Headless umgestellt haben, berichten von einer Verbesserung der Konversionsraten um 20 bis 30 %. Das ist ein großer Gewinn für jedes Unternehmen.
3. Schnellere Shop-Website
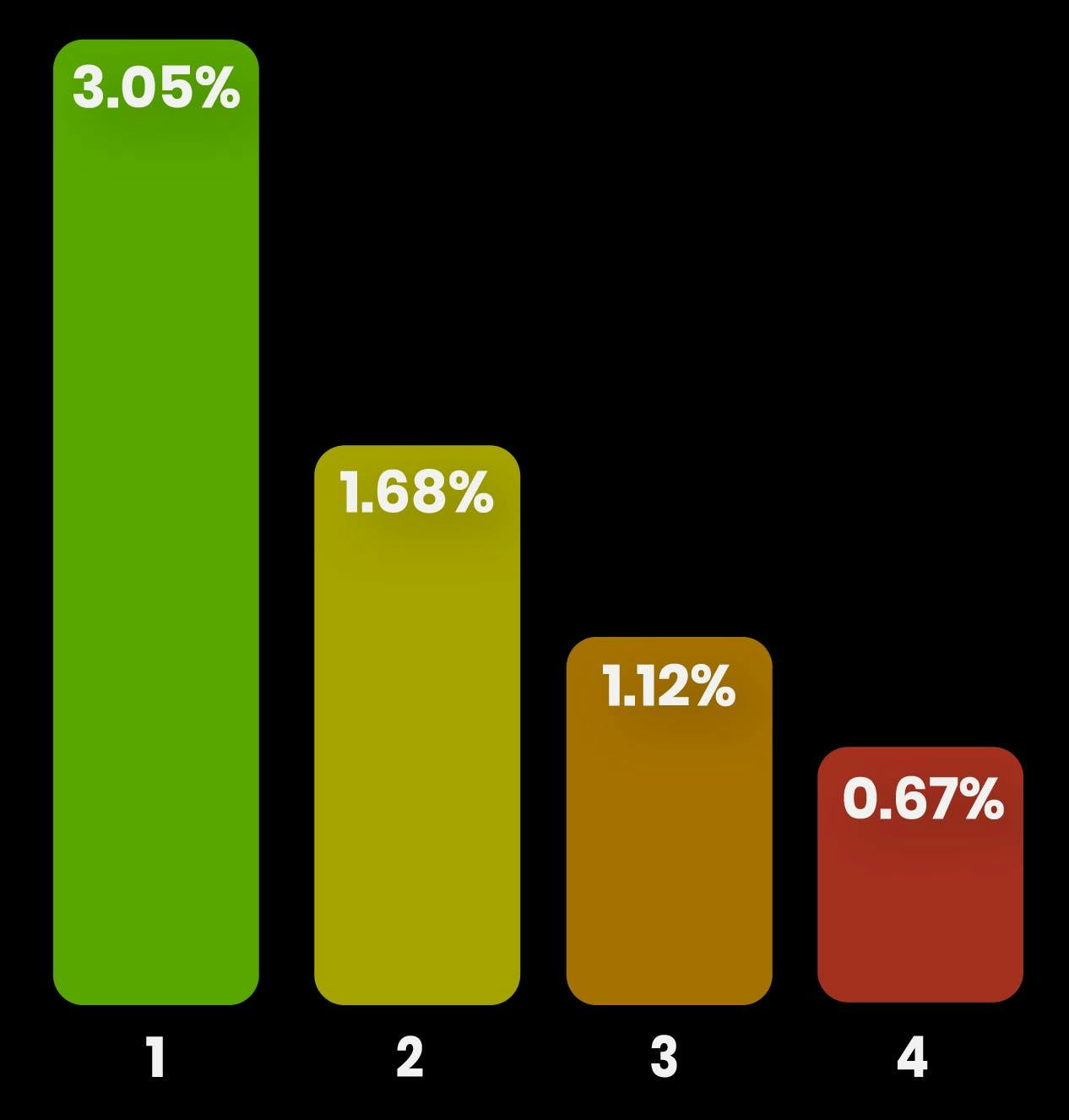
Es ist 2022, deine E-Commerce-Website muss schnell sein. Deine Kunden werden nicht warten, bis deine Website geladen ist. 40 % der Verbraucher geben an, dass sie eine Website verlassen, wenn sie länger als 3 Sekunden zum Laden braucht. Es macht also wenig Sinn, neue Funktionen und Layouts hinzuzufügen, wenn die Benutzer sie nie zu Gesicht bekommen, weil sie die Seite wegklicken, bevor sie geladen ist.

Conversionrates für Seitenladegeschwindigkeiten in Sekunden. Quelle: Portent
Die Nutzer spüren die Verzögerung, wenn eine Reaktion der Benutzeroberfläche mehr als 0,1 Sekunden dauert. Untersuchungen haben ergeben, dass eine Verkürzung der Ladezeit einer Website um 0,1 Sekunden die Conversationrates um bis zu 8 % erhöhen kann. Warum ist Headless also eine bessere Option für eine schnellere Website?
Nun, das liegt an der monolithischen Architektur vieler E-Commerce-Plattformen. Integrationen und Plugins von Drittanbietern sind die einzige Möglichkeit, die Anpassungen und Funktionalitäten zu erhalten, wenn man mit der traditionellen Architektur arbeitet. E-Commerce-Websites fügen nach und nach weitere Integrationen hinzu, und ehe man sich versieht, ist das System ausgebremst. Jedes Mal, wenn eine Seite mit all Ihren Plugins geladen wird, müssen die Anfragen eine Reihe von Schritten und Prüfungen durchlaufen, was zu einem trägen Einkaufserlebnis führt.
Mit Headless können diese Funktionen und Dienste direkt in die API der Plattform integriert werden. Verlasse die monolithische Architektur und versuche es mit Headless, wenn du eine effiziente Website willst, die ein schnelles Benutzererlebnis bietet.
Headless Nachteile
Es wäre unverantwortlich, einige der Herausforderungen nicht zu erwähnen, die ein Headless-Konzept für E-Commerce-Websites mit sich bringt.
1. Erhöhter Zeitrahmen für die Umsetzung
Der Start mit Headless E-Commerce ist schwieriger als bei herkömmlichen monolithischen E-Commerce-Konzepten. Realistischerweise muss der Prozess durch wichtige Design- und Entwicklungsschritte gehen, damit eine qualitativ hochwertige E-Commerce-Website erstellt werden kann:
- UX - Plane die Seitenstruktur und den Inhalt deiner Website in ein paar Workshops mit einer Branding-Agentur, um deinen Kunden eine umfassende Customer Journey zu bieten.
- UI - Rechne damit, einige Wochen mit einem Designer zusammenzuarbeiten, um deine Seitendesigns zu realisieren
- Entwicklung - Webentwickler erstellen deine individuelle Website von Grund auf. Dieser Schritt dauert am längsten und kann je nach Größe deiner Website einige Monate in Anspruch nehmen.
Alles zusammengenommen kann es 3 bis 6 Monate dauern, eine Headless-E-Commerce-Site von Anfang bis Ende zu implementieren. Herkömmliche E-Commerce-Websites benötigen nur einen Bruchteil der Zeit, bieten aber auch nur einen Bruchteil der Anpassungsfähigkeit und Flexibilität.
2. Teurer
Eine Headless-Implementierung kann im Vorfeld teurer sein als eine herkömmliche E-Commerce-Architektur. Es sind Entwickler erforderlich (falls du sie nicht schon hast), um die von deinen Kunden gewünschten und erwarteten Funktionen zu entwickeln. Möglicherweise musst du dich mit UI-Designern und anderen E-Commerce-Experten beraten, um eine intuitive Website mit einem nahtlosen Einkaufserlebnis zu erstellen.
Aber man sollte nicht wegen der Anfangsinvestitionen auf einer veralteten Plattform bleiben. Die Kostenbelastung ist nach der Einführung deutlich geringer, und der Return on Investment durch neue Kunden und eine höhere Conversionrate kann den Umzug mehr als ausgleichen.
3. Mehrere Technologien im Zusammenspiel = komplizierter
Wenn du ein technisch versierter E-Commerce-Betreiber bist, hast du vielleicht bereits einige Funktionen mit einer monolithischen Architektur entwickelt oder implementiert. Dies ist in vielen Fällen nicht mehr möglich, wenn du zu einer Headless-Lösung wechselst.
Die Anpassungsfähigkeit von Headless bedeutet, dass mehr Technologien zusammenarbeiten. Wenn du dich nicht gut mit APIs und anderen Entwicklungstools auskennst, musst du die komplizierten Dinge einem Entwickler überlassen.
Welche Headless E-Commerce-Plattform ist die beste?
In unserem nächsten Artikel vergleichen wir die beiden führenden Headless-Plattformen, Shopify und Swell, im direkten Vergleich. Dort erfährst du, welche die beste Option für dein E-Commerce-Unternehmen ist.