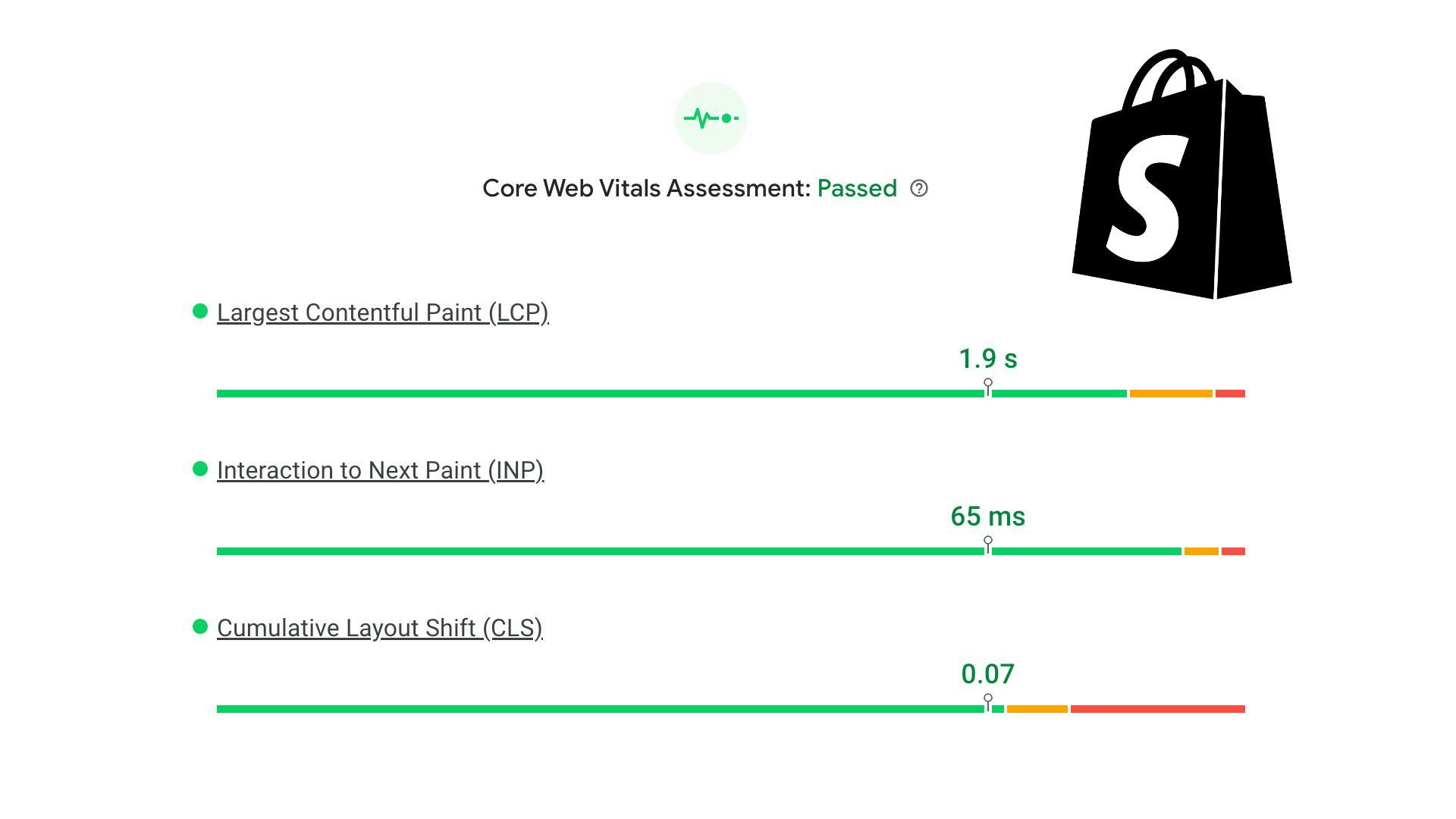
Core Web Vitals
Core Web Vitals represent a subset of all Web Vitals, essential metrics employed by Google and other search engines to gauge website performance and underscore a positive user experience. Moreover, they play a crucial role in determining search engine rankings. These metrics are assessed on a per-page basis and undergo continuous evolution. Notably, Shopify Core Web Vitals are highly optimized in modern themes. Challenges may arise primarily with older themes or an excessive installation of apps from the Shopify app store. To grasp the issue at hand, let's delve into each Core Web Vital and its impact on your store.
Largest Contentful Paint (LCP)
LCP measures the time it takes for the largest element in terms of area on a webpage to appear on the screen. Essentially, it indicates how quickly your shop loads. This element could be text, an image, or even a video. To meet the benchmark, LCP must occur within 2.5 seconds.
The product image is the largest element that loads on this product page.
Interaction to Next Paint (INP)
INP assesses the delay in user interactions such as clicks, tabs, and keyboard inputs throughout their session, reporting the longest duration while disregarding outliers. Unlike LCP, which relies on a single value measured on load, INP evaluates the entire lifespan of the page. A lower score indicates better performance, indicating the page's ability to promptly respond to user interactions and provide fast visual feedback without being hindered by complex interactions. An INP equal to or less than 200 milliseconds is deemed good.
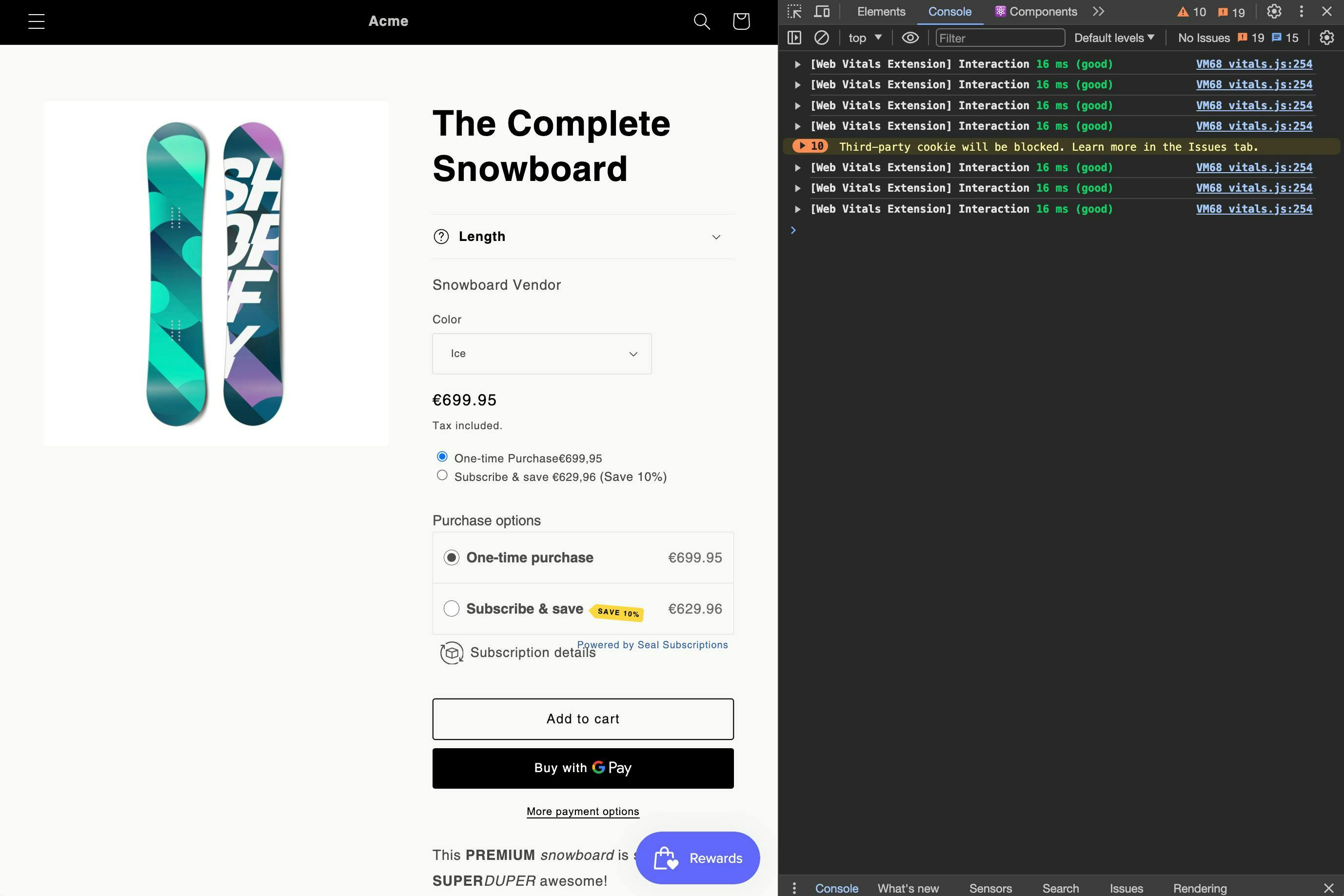
Each click interaction on the product page is measured and recorded by the browser and logged on the right. For INP the longest of all these user interactions is recorded.
Cumulative Layout Shift (CLS)
The CLS metric assesses the movement of elements on a webpage after loading, aiming for minimal movement to ensure users can read content or interact with links and buttons smoothly without disruptions. A score of less than 0.1s is deemed favorable, indicating an optimal user experience.
The loading process of the product page leads to various elements appearing successively, causing content to be pushed around (Marked in red). The CLS score is determined by summing up the time of each shift, reflecting the overall degree of visual stability experienced by users during page loading.
How to improve Shopify Core Web Vitals
We'll delve into actionable steps to enhance your Shopify Core Web Vitals for your theme. As highlighted earlier, certain issues may arise from installed apps sourced from the Shopify App Store. Unfortunately, optimizing these issues might be challenging since you have limited control over their behavior. Your primary options may involve reaching out to the app developers to address the issues or removing the problematic apps altogether. Later on, we'll explore how you can liberate yourself from these constraints by transitioning your shop to a headless store architecture.
LCP
To identify the Largest Contentful Paint element on your page, follow these steps:
- Visit Google PageSpeed Insights.
- Enter your URL into the provided field and click on Analyze.
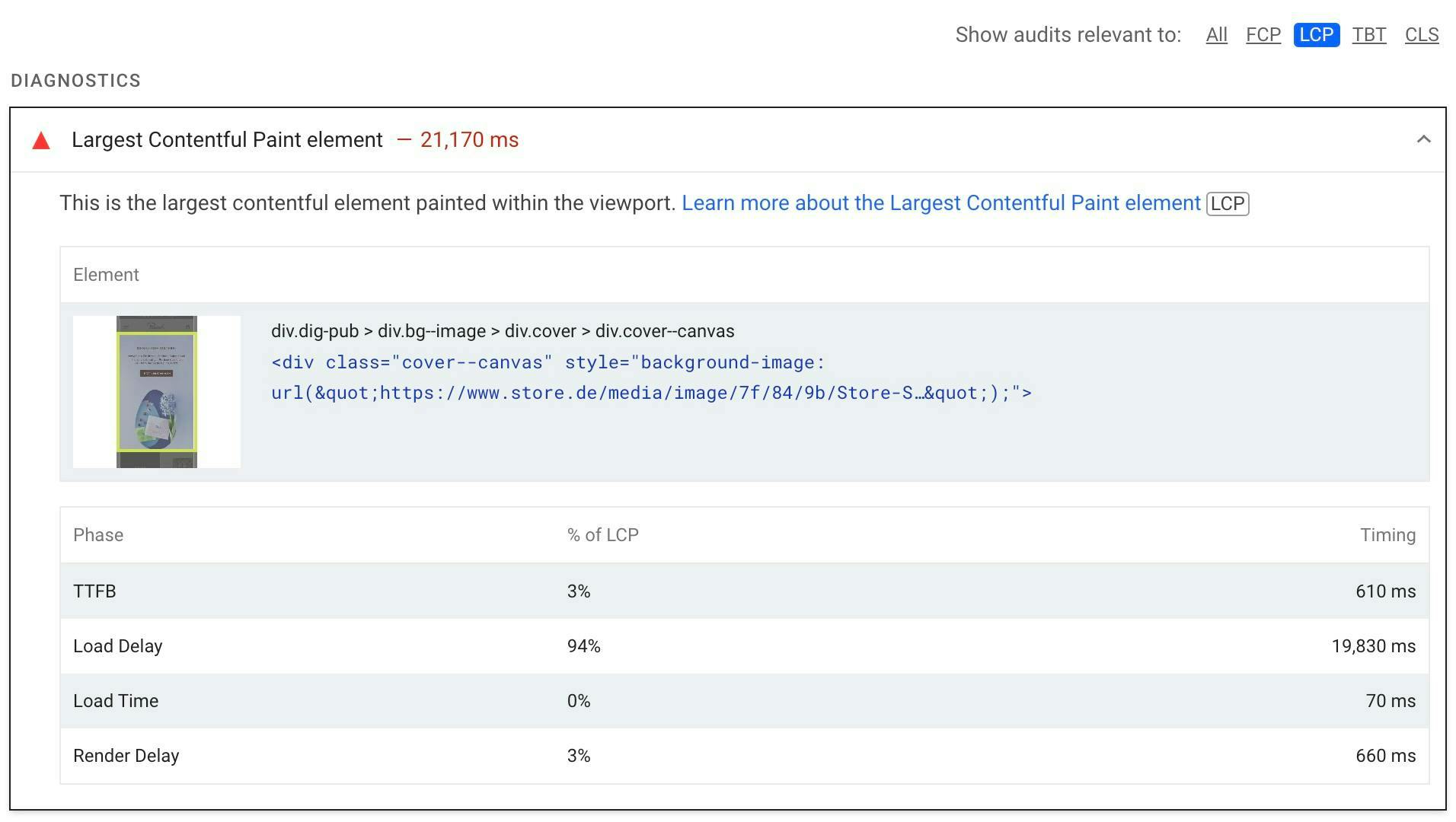
- Once the analysis is complete, navigate to the Diagnostics section.
- Look for the entry related to the Largest Contentful Paint element.
This will provide you with valuable insight into which element on your page is being measured as the Largest Contentful Paint, helping you understand its impact on your Core Web Vitals.

Image size
By utilizing the img_url filter in your Liquid theme code, you gain the ability to specify the desired size of an image. This feature is incredibly advantageous, as smaller images load faster, contributing to improved page performance. Moreover, it offers a convenient alternative to manually replacing images with smaller versions in the Shopify dashboard. Additionally, it enables the usage of the same image across various locations within the theme, each in different sizes, without the need to upload multiple images in various dimensions. For instance, you can utilize the same image on a product card, product page, and as a list item in the cart.
Preload
By incorporating preload hints into the <head> section of your HTML code, you can instruct the browser to prioritize the download of specific elements, thereby expediting their appearance on the page. Here's an example of how it can be implemented:
<link rel="preload" href="your-image-url.jpg" as="image">
Eliminate Render Blocking Resources
Resources such as scripts, when downloaded and executed by a browser, can halt the rendering of a page, causing delays. Fortunately, by incorporating the HTML attributes defer or async to your stylesheet or script tags, you can instruct the browser to prioritize rendering the page first. Once rendering is complete, the browser will proceed to download and execute the deferred scripts asynchronously. It's important to note, however, that certain scripts may be crucial for the functionality of the page and should not be deferred. Therefore, careful consideration should be given when implementing these attributes to ensure optimal performance without compromising functionality.
INP
Identifying and addressing issues with INP can be challenging since it spans the entire lifespan of a page and isn't solely calculated on page load. If PageSpeed Insights' Discover what your real users are experiencing section flags a poor INP, you'll need to pinpoint slow interactions yourself.
One effective method is to utilize the Chrome Web Vitals extension.
- Install the extension and enable Console logging in its options
- Navigate to your page, right-click, and select Inspect to open the developer tools
- Click on the Console tab in the developer tools
Then, proceed to simulate common user flows such as configuring products and adding them to the cart. With each interaction, the console will log the duration of that action. Keep an eye out for any unusually high values, as they indicate problematic interactions. This process provides valuable insights into which actions may be contributing to poor INP, allowing you to take targeted corrective measures.

Script evaluation
Deferring scripts can enhance LCP by accelerating page rendering. However, this optimization technique may inadvertently delay user interactions in the background, as the browser still needs to complete tasks related to executing deferred scripts.
For instance, if a user clicks on a featured product immediately after page load, the browser might take a bit longer to respond to the click and load the new page. This delay occurs because the browser prioritizes rendering and executing essential page elements before handling user interactions. Therefore, while deferring scripts can improve LCP, it's essential to consider the potential impact on user experience, particularly with respect to responsiveness and interaction delays.
Optimize Calculations
When faced with an action that takes a considerable amount of time to complete, it's crucial to investigate the underlying issue. For instance, in a product configurator, pressing a button might involve complex calculations to determine and display the correct variant. To address this, consider optimizing the code responsible for these calculations to reduce the blocking time on the site.
Alternatively, you can implement user-friendly solutions such as displaying a loading spinner to indicate that an action is being performed in the background. This helps manage user expectations and provides feedback that the system is actively working. Additionally, consider disabling the button associated with the action while it's processing to prevent users from initiating additional actions that could potentially disrupt the process.
CLS
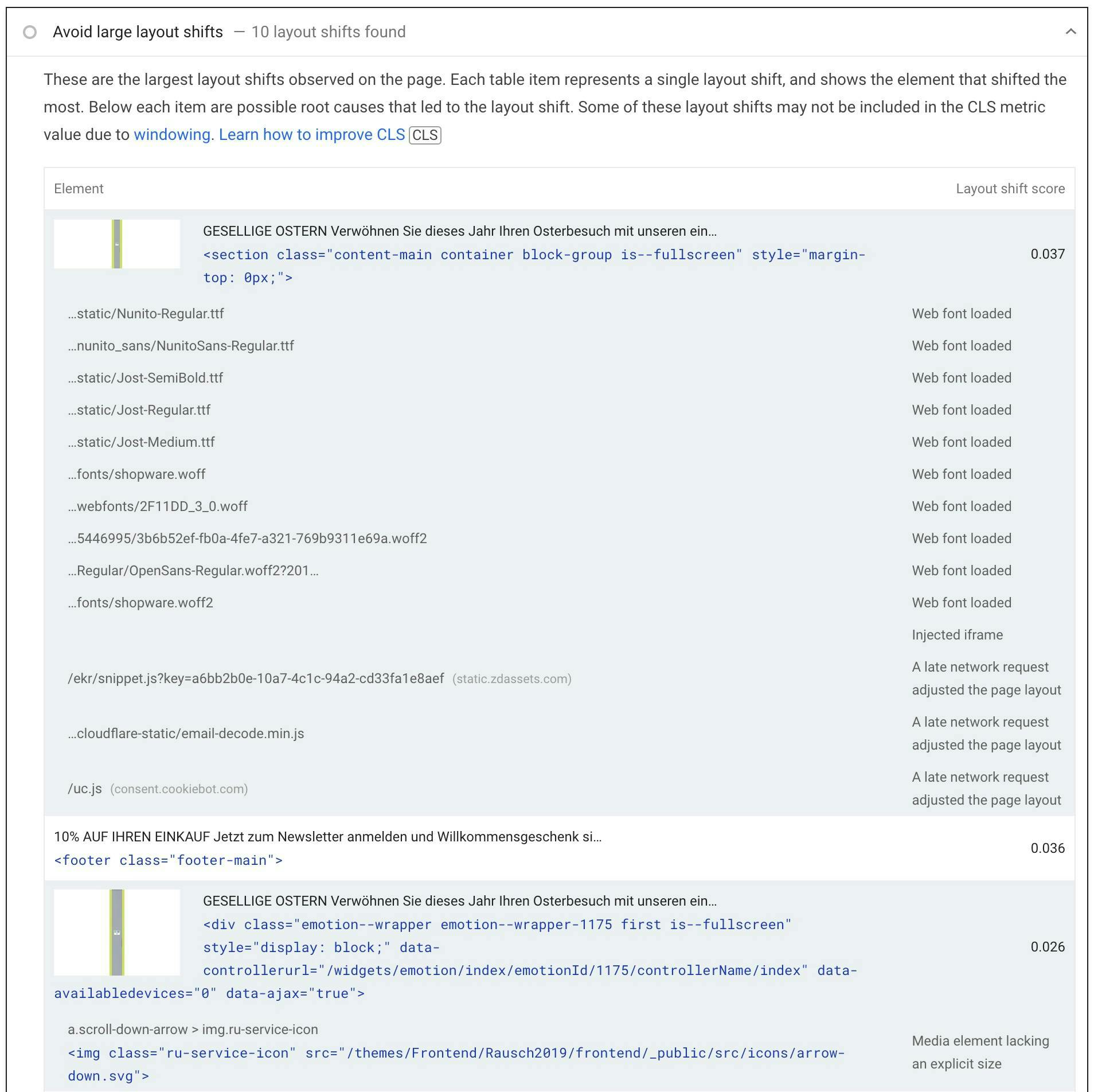
On PageSpeed Insights look for Avoid large layout shifts where you'll see each item listed that caused a layout shift.

Specify dimensions
To ensure proper rendering and prevent layout shifts caused by images, you can specify width and height attributes in the HTML code. This informs the browser about the dimensions of the image, allowing it to reserve space on the page even before the image is fully loaded. You can achieve this by adding the following snippet to your <img> tag:
<img src="your-image-url.jpg" height="{{img.height}}" width="{{img.width}}" alt="Description"/>Improve fonts usage
The delay between the initial display of text using a fallback font and the eventual loading and replacement with a web font is known as the FOUS (Flash of Unstyled Text), which can lead to layout shifts and impact user experience. To mitigate this issue, consider the following strategies:
- Minimize the use of third-party web fonts to reduce dependency on external servers and improve loading times.
- Evaluate whether you truly need multiple fonts on your site. Minimizing the number of web fonts used can reduce the time required to load and replace them.
- Determine if you need all the different font weights and styles on your site. Consider whether certain weights can be omitted or consolidated to streamline font loading and improve performance.
The issue of Shopify apps
The solutions we've explored primarily address aspects of your theme code where you have full control. However, many of your site's functionalities are probably managed through apps from the Shopify app store. While these apps offer convenience and expedite the addition of new features, they can also significantly impact Core Web Vitals.
Take, for instance, the product bundle app showcased in the CLS video. This app loads data upon page load and renders after the theme is loaded, causing a layout shift by pushing down the collections section. Unfortunately, due to the integration of apps within Shopify's structure, such issues with apps are unavoidable.
The same holds true for apps affecting the Largest Contentful Element. In such cases, your options include contemplating the removal of the app entirely or exploring alternative app solutions.
Furthermore, the cumulative effect of multiple apps running on page load, deferring their execution, can lead to delayed user actions resulting in a high INP.
It may seem daunting to attain the coveted green pass label for your Core Web Vitals, particularly given the indispensable role of these apps and their associated functionalities.
Is it a closed case? Fortunately, there's reason for optimism.
Promise of a Headless Shopify Store
What does "headless" mean?
In a traditional monolithic Shopify setup, your storefront theme (frontend) and the backend – where all the logic such as inventory management and payment processing occurs – are tightly integrated. However, in a headless setup, the frontend storefront is decoupled from the backend. This means that a custom storefront is created, which communicates with Shopify's backend through APIs.
Benefits
The benefits of adopting a headless storefront architecture are abundant, particularly when it comes to Core Web Vitals. By embracing a headless approach, we gain the flexibility to choose the latest technology frameworks that prioritize performance and scalability, ultimately leading to better performance benchmarks straight out of the box.
With full control over the source code in this setup, we have the freedom to reimagine the functionality of existing apps and optimize their integration for an optimal Core Web Vitals score. Additionally, you'll retain all the backend functionality offered by your existing apps, requiring only a rebuild of their frontend solutions.
Furthermore, leveraging static pages allows us to incorporate all features directly onto the page and ship it as a ready-made entity. As a result, there's no need for additional scripts or apps to run post-loading, effectively eliminating layout shifts entirely. This seamless integration ensures a smoother user experience and enhances overall website performance.
Read more about all pros and cons of a headless Shopify setup
Achieve Superior Core Web Vitals
To surpass your current e-commerce store's Core Web Vitals, you've come to the right place. We specialize in transitioning monolithic e-commerce stores to a headless Shopify setup, and our track record speaks for itself. Take a look at our previous projects to see the results we've delivered.
Unlock the potential of a headless store and deliver lightning-fast experiences to all your users by teaming up with us. Let's optimize your e-commerce store together.