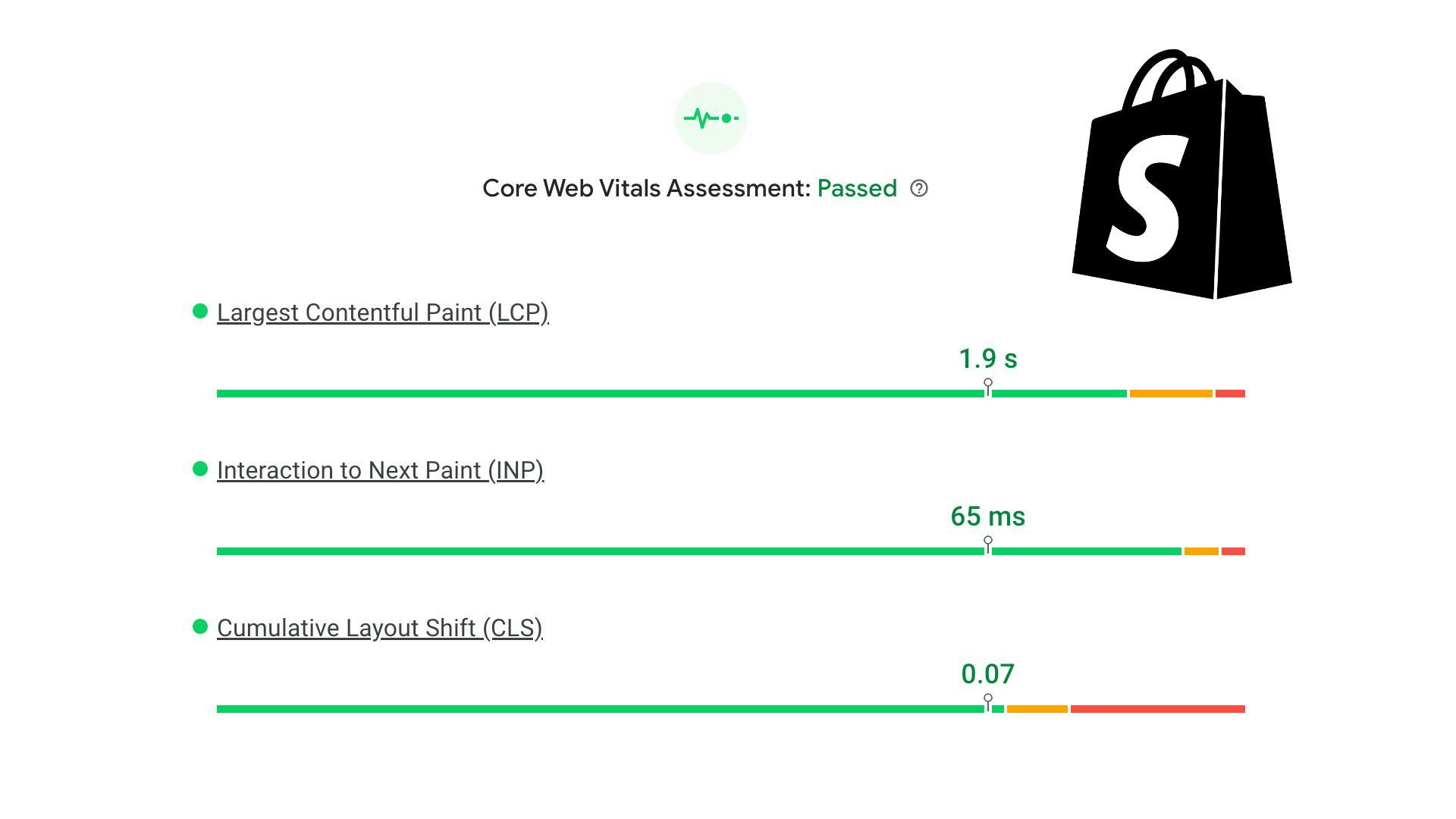
Core Web Vitals
Core Web Vitals stellen eine Untergruppe aller Web Vitals dar, wesentliche Messgrößen, die von Google und anderen Suchmaschinen verwendet werden, um die Leistung einer Website zu beurteilen und eine positive Nutzererfahrung zu gewährleisten. Darüber hinaus spielen sie eine entscheidende Rolle bei der Bestimmung der Suchmaschinen-Rankings. Diese Metriken werden für jede einzelne Seite bewertet und ständig weiterentwickelt. Vor allem die Shopify Core Web Vitals sind in modernen Themes hoch optimiert. Probleme können vor allem bei älteren Themes oder einer übermäßigen Installation von Apps aus dem Shopify-App-Store auftreten. Um die Problematik zu verstehen, wollen wir uns die einzelnen Core Web Vitals und ihre Auswirkungen auf deinen Shop genauer ansehen.
Largest Contentful Paint (LCP)
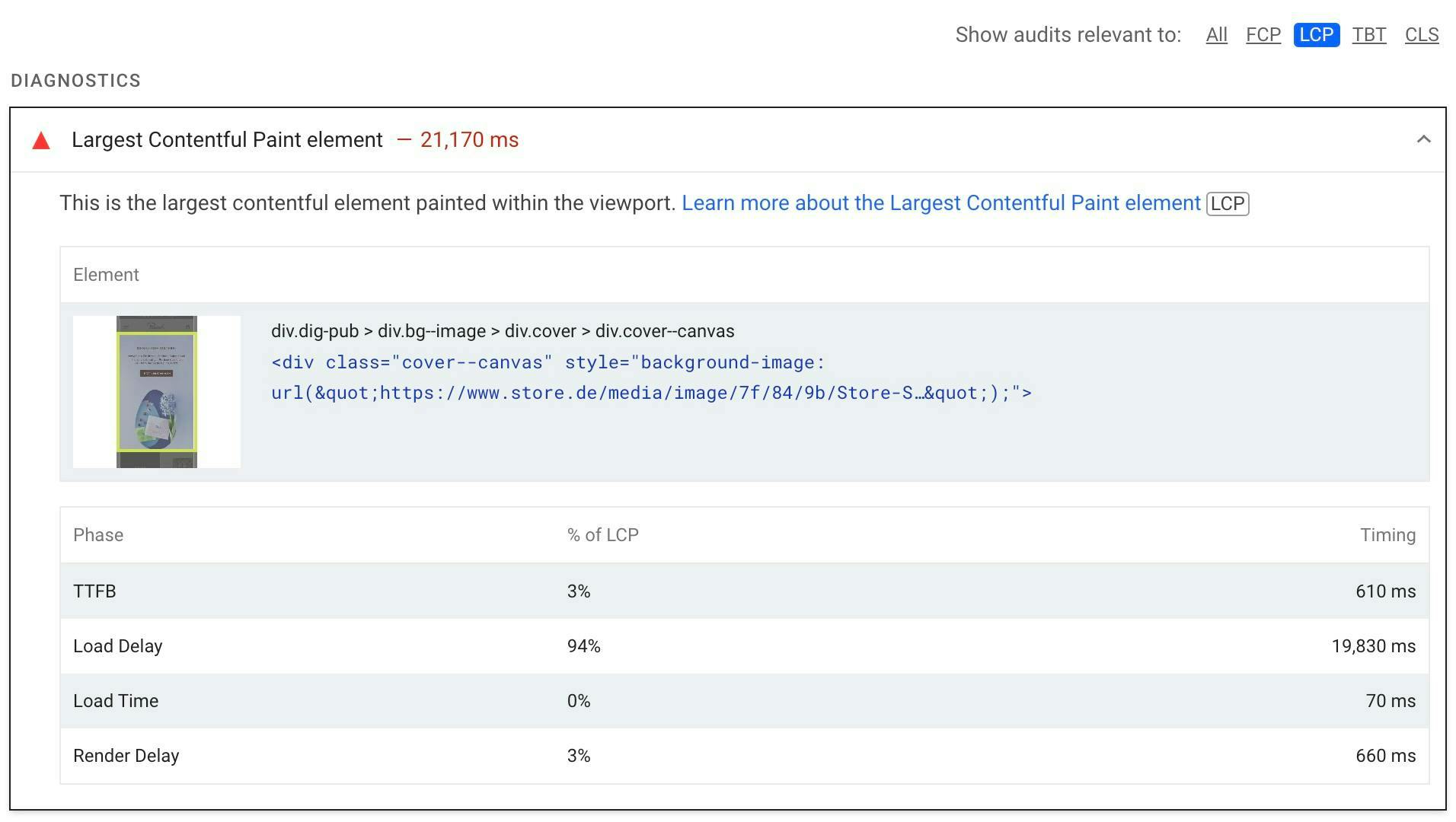
LCP misst die Zeit, die es dauert, bis das flächenmäßig größte Element einer Webseite auf dem Bildschirm erscheint. Sie gibt im Wesentlichen an, wie schnell dein Shop geladen wird. Bei diesem Element kann es sich um Text, ein Bild oder sogar ein Video handeln. Um den Benchmark zu erfüllen, muss LCP innerhalb von 2,5 Sekunden erfolgen.
Das Produktbild ist das größte Element, das auf dieser Produktseite geladen wird.
Interaction to Next Paint (INP)
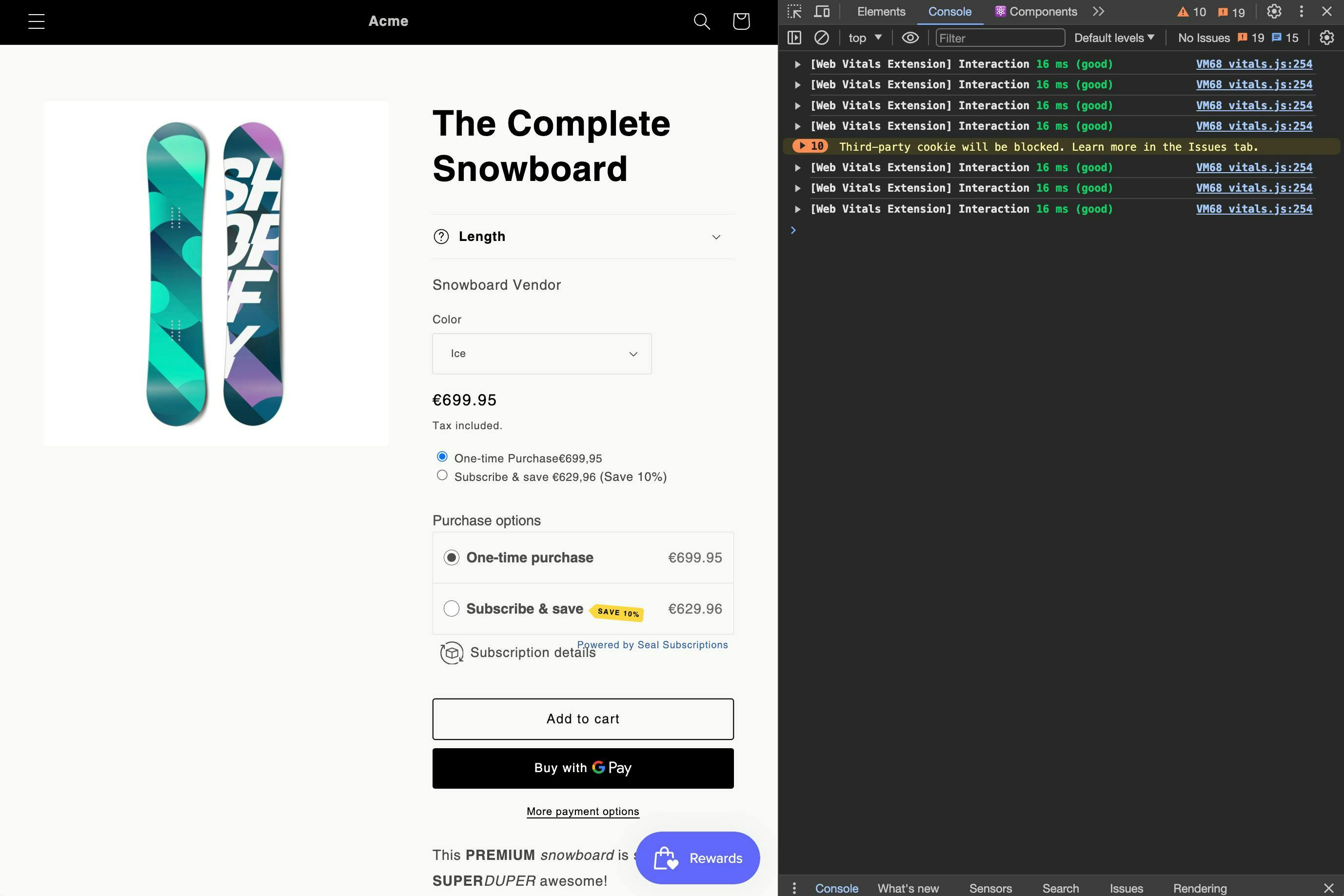
INP bewertet die Verzögerung bei Benutzerinteraktionen wie Klicks, Tabs und Tastatureingaben während der gesamten Sitzung und gibt die längste Dauer an, wobei Ausreißer unberücksichtigt bleiben. Im Gegensatz zu LCP, das sich auf einen einzigen, beim Laden gemessenen Wert stützt, bewertet INP die gesamte Lebensdauer der Seite. Eine geringe Dauer deutet auf eine bessere Leistung hin und zeigt an, dass die Seite in der Lage ist, sofort auf Benutzerinteraktionen zu reagieren und schnelles visuelles Feedback zu geben, ohne durch komplexe Interaktionen behindert zu werden. Ein INP-Wert von 200 Millisekunden oder weniger wird als gut angesehen.
Jede Klick-Interaktion auf der Produktseite wird vom Browser gemessen, aufgezeichnet und auf der rechten Seite protokolliert. Für den INP Wert wird die längste aller dieser Nutzerinteraktionen genommen.
Cumulative Layout Shift (CLS)
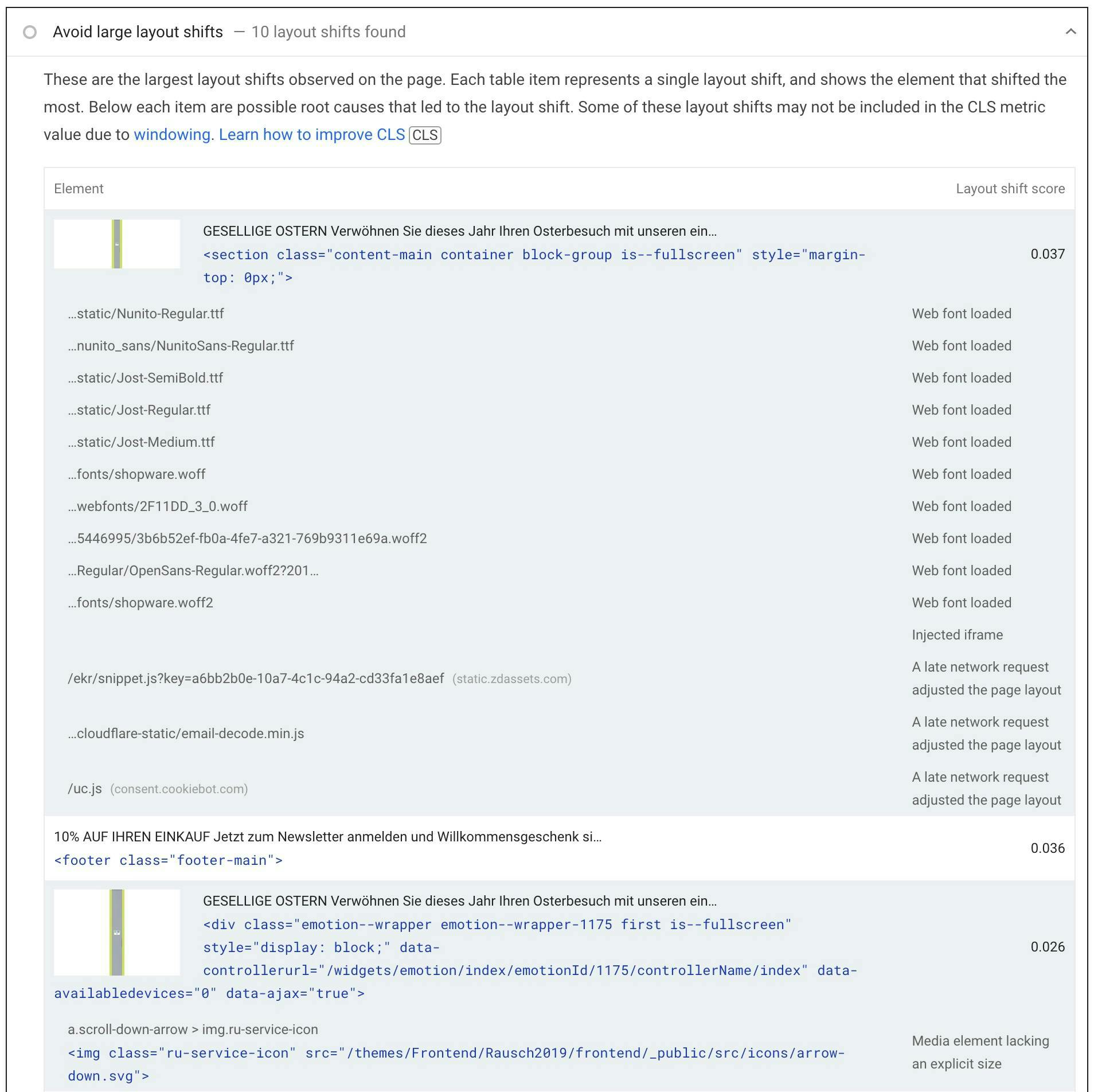
Die CLS-Metrik bewertet die Bewegung von Elementen auf einer Webseite nach dem Laden. Auch hier gilt, je kürzer desto besser, um sicherzustellen, dass Benutzer Inhalte lesen oder mit Links und Schaltflächen ohne Unterbrechungen interagieren können. Ein Wert von weniger als 0,1s wird als gut angesehen.
Der Ladevorgang der Produktseite führt dazu, dass verschiedene Elemente nacheinander angezeigt werden, wodurch sich der Inhalt verschiebt (rot markiert). Der CLS-Score wird durch Aufsummieren der Zeit jeder Verschiebung ermittelt und spiegelt den Gesamtgrad der visuellen Stabilität wider, den die Nutzer während des Ladens der Seite erleben.
Wie man Shopify Core Web Vitals verbessert
Wir befassen uns jetzt mit umsetzbaren Schritten zur Verbesserung deiner Shopify Core Web Vitals für dein Shop-Theme. Wie bereits erwähnt, können bestimmte Probleme durch installierte Apps aus dem Shopify App Store entstehen. Leider kann die Optimierung dieser Probleme eine Herausforderung darstellen, da man nur begrenzten Einfluss auf das Verhalten dieser Apps hat. Deine primäre Option besteht darin, die App-Entwickler zu kontaktieren, um die Probleme zu beheben oder die problematischen Apps ganz zu entfernen. Später werden wir untersuchen, wie du dich von diesen Beschränkungen befreien kannst, indem du deinen Shop auf eine Headless-Store-Architektur umstellst.
LCP
Um das Largest Contentful Paint element auf deiner Seite zu finden gehe folgendermaßen vor:
- Besuche PageSpeed Insights.
- Gib deine URL in das vorgesehene Feld ein und klicke auf Analysieren.
- Sobald die Analyse abgeschlossen ist, navigiere zum Abschnitt Diagnostik.
- Suchen den Eintrag, der sich auf das Largest Contentful Paint Element bezieht.
Auf diese Weise erhältst du wertvolle Informationen darüber, welches Element auf deiner Seite als Largest Contentful element gemessen wird, und kannst dessen Einfluss auf deine Core Web Vitals verstehen.

Bildgröße
Durch die Verwendung des img_url-Filters in deinem Liquid-Theme-Code hast du die Möglichkeit, die gewünschte Größe eines Bildes anzugeben. Diese Funktion ist unglaublich vorteilhaft, da kleinere Bilder schneller geladen werden, was zu einer verbesserten Seitenleistung beiträgt. Sie bietet eine bequeme Alternative zum manuellen Ersetzen von Bildern durch kleinere Versionen im Shopify-Dashboard. Außerdem ermöglicht es die Verwendung desselben Bildes an verschiedenen Stellen innerhalb des Themes, jeweils in unterschiedlichen Größen, ohne dass mehrere Bilder in verschiedenen Größen hochgeladen werden müssen. So kannst du zum Beispiel das gleiche Bild auf einer Produktkarte, einer Produktseite und als Listenelement im Warenkorb verwenden.
Preload
Indem du Preload-Hinweise in den <head>-Abschnitt deines HTML-Codes einfügst, kannst du den Browser anweisen, das Herunterladen bestimmter Elemente zu priorisieren und so deren Erscheinen auf der Seite zu beschleunigen. Hier ein Beispiel dafür, wie dies umgesetzt werden kann:
<link rel="preload" href="your-image-url.jpg" as="image">
Eliminate Render Blocking Resources
Ressourcen wie Skripte können, wenn sie von einem Browser heruntergeladen und ausgeführt werden, das Rendering einer Seite unterbrechen und so Verzögerungen verursachen. Indem man die HTML-Attribute defer oder async in die Stylesheet- oder Skript-Tags einfügt, kann man den Browser anweisen, das Rendering der Seite zu priorisieren. Sobald das Rendering abgeschlossen ist, lädt der Browser die aufgeschobenen Skripte herunter und führt sie asynchron aus. Es ist jedoch wichtig zu beachten, dass bestimmte Skripte für die Funktionalität der Seite entscheidend sein können und nicht aufgeschoben werden sollten. Daher sollte bei der Implementierung dieser Attribute sorgfältig überlegt werden, wie eine optimale Leistung ohne Beeinträchtigung der Funktionalität gewährleistet werden kann.
INP
Die Identifizierung und Behebung von INP-Problemen kann eine Herausforderung sein, da sich der INP über die gesamte Lebensdauer einer Seite erstreckt und nicht nur beim Laden der Seite berechnet wird. Wenn der Abschnitt Discover what your real users are experiencing von PageSpeed Insights einen schlechten INP anzeigt, muss man die langsamen Interaktionen selbst ermitteln.
Eine effektive Methode ist die Verwendung der Chrome Web Vitals-Erweiterung
- Installiere die Erweiterung and schalte Console logging in den Optionen ein
- Gehe zu deiner Shopseite, klicke mit der rechten Maustaste auf die Seite, und wähle Untersuchen aus.
- Klicke auf die Registerkarte Konsole in den Entwicklertools
Simuliere dann gängige Benutzerabläufe wie das Konfigurieren von Produkten und das Hinzufügen zum Warenkorb. Bei jeder Interaktion protokolliert die Konsole die Dauer der jeweiligen Aktion. Achte auf ungewöhnlich hohe Werte, da diese auf problematische Interaktionen hinweisen. Dieser Prozess liefert wertvolle Erkenntnisse darüber, welche Aktionen möglicherweise zu einem schlechten INP beitragen, so dass du gezielte Korrekturmaßnahmen ergreifen kannst.

Script Ausführung
Das Aufschieben von Skripten kann LCP verbessern, indem es das Rendern von Seiten beschleunigt. Diese Optimierungstechnik kann jedoch unbeabsichtigt Benutzerinteraktionen im Hintergrund verzögern, da der Browser immer noch Aufgaben im Zusammenhang mit der Ausführung verschobener Skripte erledigen muss.
Wenn ein Benutzer beispielsweise unmittelbar nach dem Laden der Seite auf ein vorgestelltes Produkt klickt, braucht der Browser möglicherweise etwas länger, um auf den Klick zu reagieren und die neue Seite zu laden. Diese Verzögerung tritt auf, weil der Browser dem Rendern und Ausführen wichtiger Seitenelemente Vorrang vor der Bearbeitung von Benutzerinteraktionen einräumt. Auch wenn das Aufschieben von Skripten die LCP verbessern kann, müssen die potenziellen Auswirkungen auf die Benutzererfahrung bedacht werden, insbesondere im Hinblick auf die Reaktionsfähigkeit und die Verzögerungen bei der Interaktion.
Berechnungen optimieren
Wenn ein Vorgang sehr viel Zeit in Anspruch nimmt, ist es wichtig, das zugrunde liegende Problem zu untersuchen. In einem Produktkonfigurator zum Beispiel kann das Klicken eines Button komplexe Berechnungen erfordern, um die richtige Variante zu ermitteln und anzuzeigen. Um dieses Problem zu beheben, sollte der Code, der für diese Berechnungen verantwortlich ist, optimiert werden, um die Blockierzeit auf der Website zu verringern.
Alternativ kannst du benutzerfreundliche Lösungen implementieren, wie z. B. die Anzeige eines Ladekreisels, der anzeigt, dass eine Aktion im Hintergrund ausgeführt wird. Dies trägt dazu bei, die Erwartungen der Benutzer zu erfüllen, und gibt ihnen das Feedback, dass das System aktiv arbeitet. Außerdem sollte der mit der Aktion verknüpfte Button während der Verarbeitung deaktiviert werden, um zu verhindern, dass Benutzer weitere Aktionen initiieren, die den Prozess möglicherweise unterbrechen könnten.
CLS
In PageSpeed Insights suche nach Avoid large layout shifts, wo jedes Element aufgeführt ist, das eine Layoutverschiebung verursacht hat.

Abmessungen angeben
Um Layoutverschiebungen durch Bilder zu verhindern, kannst du Breiten- und Höhenattribute im HTML-Code angeben. Dadurch informierst du den Browser über die Dimensionen des Bildes und ermöglichst es ihm, Platz auf der Seite zu reservieren, noch bevor das Bild vollständig geladen ist. Dies erreichst du, indem du den folgenden Ausschnitt zu deinem <img>-Tag hinzufügst:
<img src="your-image-url.jpg" height="{{img.height}}" width="{{img.width}}" alt="Description"/>Verwendung von Schriftarten verbessern
Die Verzögerung zwischen der anfänglichen Anzeige von Text mit einer Fallback-Schriftart und dem letztendlichen Laden und Ersetzen durch eine Web-Schriftart wird als FOUS (Flash of Unstyled Text) bezeichnet, was zu Layout-Verschiebungen führen und die Benutzerfreundlichkeit beeinträchtigen kann. Um dieses Problem zu entschärfen, sollte man die folgenden Strategien in Betracht ziehen:
- Minimiere die Verwendung von Webfonts von Drittanbietern, um die Abhängigkeit von externen Servern zu verringern und die Ladezeiten zu verbessern.
- Prüfe, ob wirklich mehrere Schriftarten in deinem Shop benötigt werden. Wenn die Anzahl der verwendeten Webfonts minimiert wird, verringert sich die Zeit, die zum Laden und Ersetzen der Fonts benötigt wird.
- Überlege, ob bestimmte Schrifttypen weggelassen oder konsolidiert werden können, um das Laden der Schriften zu beschleunigen.
Das Problem von Shopify Apps
Die Lösungen, die wir untersucht haben, betreffen in erster Linie Aspekte des Themes, über die du die volle Kontrolle hast. Viele der Funktionen deines Shops werden jedoch wahrscheinlich über Apps aus dem Shopify-App-Store verwaltet. Diese Apps bieten zwar Bequemlichkeit und beschleunigen das Hinzufügen neuer Funktionen, sie können aber auch erhebliche Auswirkungen auf die Core Web Vitals haben.
Nimm zum Beispiel die Produktbundle-App, die im CLS-Video zu sehen ist. Diese App lädt die Daten beim Laden der Seite und wird nach dem Laden des Themes gerendert, was zu einer Verschiebung des Layouts führt, da es den Abschnitt mit den Kollektionen nach unten drückt. Aufgrund der Shopify-Architektur und wie sich Apps integrieren lassen sind solche Probleme mit Apps leider nicht vermeidbar.
Das Gleiche gilt für Apps, die sich auf das Largest Contentful Element auswirken. In solchen Fällen hilft nur, die App ganz zu entfernen oder nach alternativen Apps zu suchen.
Darüber hinaus kann die kumulierte Wirkung mehrerer Apps, die beim Laden der Seite ausgeführt werden und ihre Ausführung verzögern, zu verzögerten Benutzeraktionen führen was wiederum zu einem hohen INP führt.
Es mag entmutigend erscheinen, den begehrten grünen Report für die Core Web Vitals zu erhalten, insbesondere in Anbetracht der unverzichtbaren Funktionen dieser Apps.
Ist die Sache damit erledigt? Glücklicherweise gibt es Grund zum Optimismus.
Das Versprechen eines Headless Shopify Store
Was bedeuted "headless"?
In einer traditionellen monolithischen Shopify-Konfiguration sind dein Storefront-Theme (Frontend) und das Backend – wo alle Logiken wie Bestandsverwaltung und Zahlungsabwicklung stattfinden – eng integriert. In einem Headless-Setup hingegen ist das Frontend des Storefronts vom Backend entkoppelt. Das bedeutet, dass eine benutzerdefinierte Storefront erstellt wird, die über APIs mit dem Backend von Shopify kommuniziert.
Vorteile
Die Vorteile einer Headless-Storefront-Architektur sind vielfältig, insbesondere bei Core Web Vitals. Durch die Einführung eines Headless-Ansatzes erhalten wir die Flexibilität, die neuesten Technologie-Frameworks zu wählen, bei denen Leistung und Skalierbarkeit im Vordergrund stehen, was letztendlich zu besseren Leistungs-Benchmarks führt, und das schon ohne jegliche Anpassungen.
Da wir in diesem Setup die volle Kontrolle über den Quellcode haben, können wir die Funktionalität bestehender Anwendungen neu konzipieren und ihre Integration für eine optimale Bewertung von Core Web Vitals optimieren. Darüber hinaus bleiben alle Backend-Funktionen deiner bestehenden Anwendungen erhalten, so dass nur deren Frontend-Lösungen neu erstellt werden müssen.
Durch die Nutzung statischer Seiten können wir außerdem alle Funktionen direkt in die Seite integrieren und sie als fertige Einheit ausliefern. Dadurch sind keine zusätzlichen Skripte oder Anwendungen erforderlich, die nach dem Laden der Seite ausgeführt werden müssen, und Layoutverschiebungen werden vollständig vermieden. Diese nahtlose Integration sorgt für eine reibungslosere Benutzererfahrung und verbessert die Gesamtleistung der Website.
Erfahre mehr über alle Vor- und Nachteile eines Headless Shopify Setups
Erziele hervorragende Core Web Vitals
Wenn du die Core Web Vitals deines aktuellen E-Commerce-Shops übertreffen willst, bist du bei uns genau richtig. Wir haben uns auf die Umstellung von monolithischen E-Commerce-Shops auf ein Headless-Shopify-Setup spezialisiert, und unsere Erfolgsbilanz spricht für sich. Wirf einen Blick auf unsere früheren Projekte, um die Ergebnisse zu sehen, die wir erzielt haben.
Schöpfe das Potenzial eines Headless Stores aus und biete all deinen Nutzern blitzschnelle Erlebnisse, indem wir zusammenarbeiten. Lass uns gemeinsam deinen E-Commerce-Shop optimieren.